Webマーケティングを行う上で欠かせないGoogleタグマネージャー(GTM)。役割や導入手順を初心者でも分かるように、図も示しながら噛み砕いて説明します。
こんな課題感がある方におすすめです
・Googleタグマネージャーで何ができるのか分からない
・Googleタグマネージャーの導入手順を細かく知りたい
・タグやトリガーの意味が分からない
目次
Googleタグマネージャー(GTM)とは何か?

Googleタグマネージャー(Google Tag Manager)は、その名前の通りGoogleが提供する、タグを一元管理することができるツールです。GTM(ジーティーエム)の略称で呼ばれることも多く、Googleアカウントさえあれば、誰でも無料で使うことができます。
Webマーケティングを行っていると、たくさんの解析タグや広告の計測タグを扱うことになります。タグとは、HTMLで形成されたソースコードのことです。
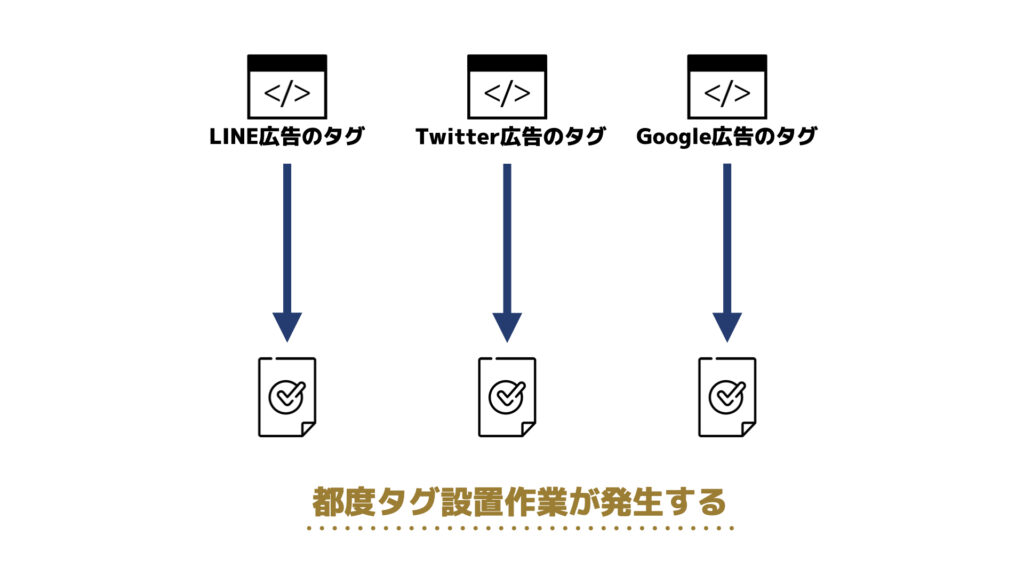
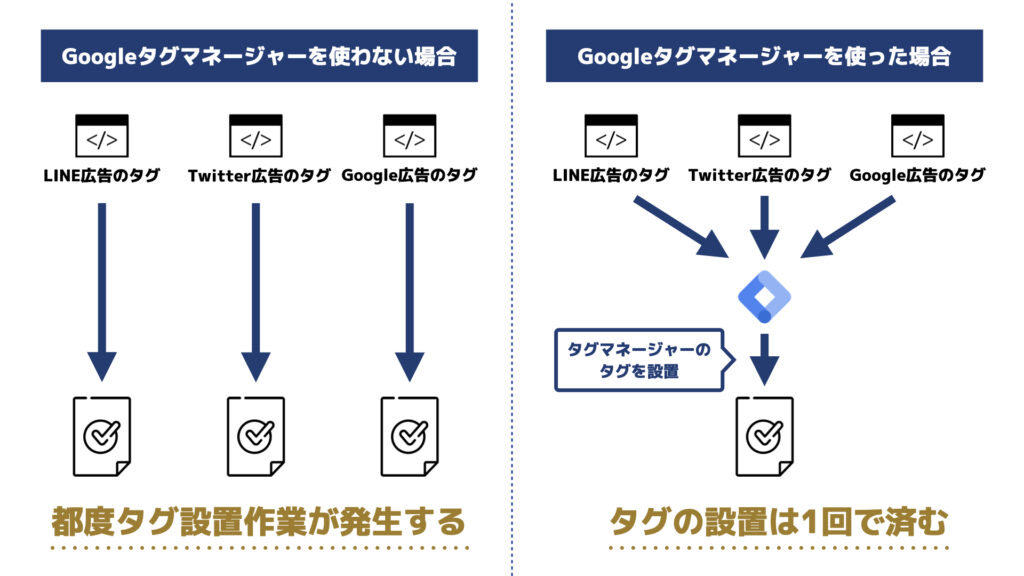
例えば、LINE広告、Twitter広告、Google広告を運用しようと思うと、コンバージョンを計測するために、それぞれの広告媒体のコンバージョンタグをWebサイトに埋め込む必要があります。運用する広告媒体の数だけタグが発生するため、タグを3回Webサイトに埋め込むという作業が発生します。

Googleタグマネージャーを使うと、GoogleタグマネージャーのタグをWebサイトに埋め込むことで、他のタグは全てGoogleタグマネージャーの管理画面から追加や修正ができます。よって、タグをWebサイトに埋め込む回数が1回で済みます。

Googleタグマネージャー(GTM)を導入するメリット
1. タグのバージョン管理ができる
Googleタグマネージャーを使えば、過去に編集したタグの履歴を遡って確認することができます。例えば、間違った場所にタグを設置してしまって、計測がうまくいっていないことが分かった際、過去の履歴を遡ってタグ設置前の状態に戻すことができます。
誰が編集したかも分かるので、すぐに原因究明ができて再発防止に努められます。
2. 非エンジニアでもタグの設置ができる
個人的にはこれが一番大きなメリットだと思っています。
タグをWebサイトに埋め込むためにはHTMLファイルを編集する必要があるため、毎回エンジニアやコーダーに依頼する必要があるでしょう。しかし、Googleタグマネージャーを使えば、その必要はなくなります。
Googleタグマネージャーの使い方さえ覚えれば、ボタンをポチポチするだけで簡単にタグの追加や修正ができます。HTMLファイルも編集しなくて済むので、非エンジニアでも全く問題ありません。Googleタグマネージャーの使い方も難しくはないため、何回か実践すればすぐに覚えることができます。
エンジニアに依頼する必要がなくなるので、マーケ施策のスピードアップにも繋がります。
3. タグが上手く設定できているか動作確認ができる
コンバージョン計測のタグをエンジニアに依頼して埋め込んでもらった場合、本当に計測ができるかを確かめるためには、実際に自社のWebサイトに申込みをして、コンバージョンが計測されるかを見るしかありません。
Googleタグマネージャーを導入すれば、プレビュー機能を使って、コンバージョンが計測されるべきページを開いた時にタグが動作しているかを視覚的に確認することができます。これにより、動作確認の工数を削減できます。
プレビュー機能については、後ほど詳しく解説します。
Googleタグマネージャー(GTM)の仕組みを理解する
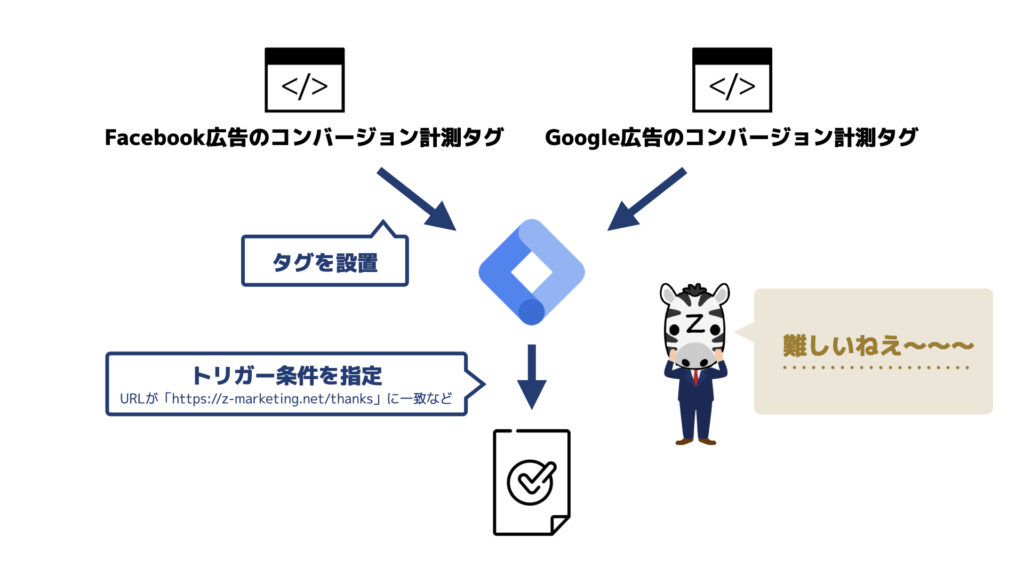
Googleタグマネージャーを使う上で、タグとトリガーの役割を理解する必要があります。タグとトリガーの意味はそれぞれ下記です。
タグが読み込まれることを、「タグが発火する」とも言います。
ページやコンバージョンの計測をするためには必ずタグを用意する必要があり、トリガーで読み込まれる条件を指定します。つまり、タグとトリガーは常にセットで考えなければいけません。

Googleタグマネージャー(GTM)導入手順
ここから、Googleタグマネージャーを導入するまでの手順を解説していきます。
1. Googleタグマネージャー(GTM)へログイン
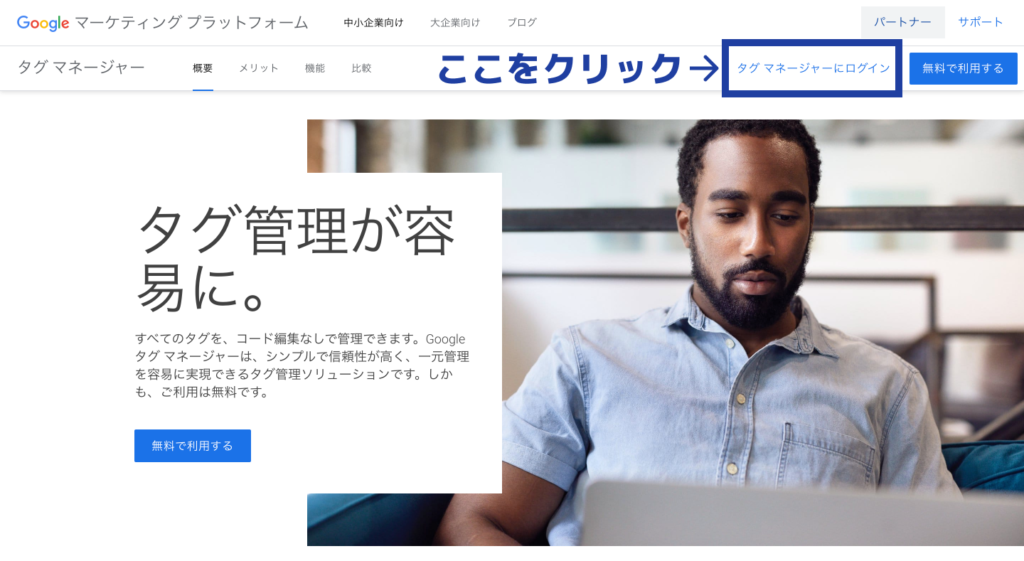
まずは、GoogleのアカウントでGoogleタグマネージャーへログインしましょう。トップページ右上の「タグマネージャーにログイン」ボタンをクリックしてログイン情報を入力します。

2. アカウントの作成
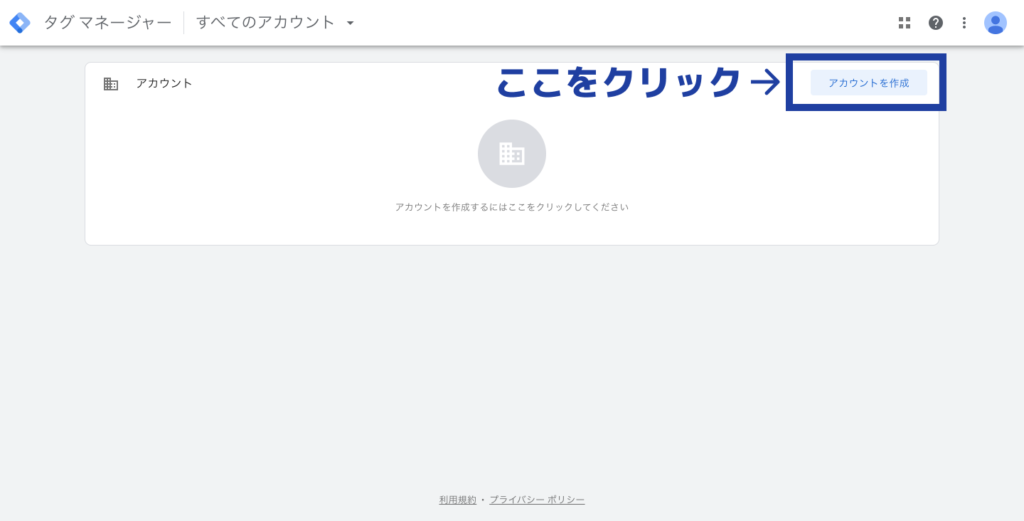
ログインが完了したら、まずはGoogleタグマネージャーのアカウントを作成します。

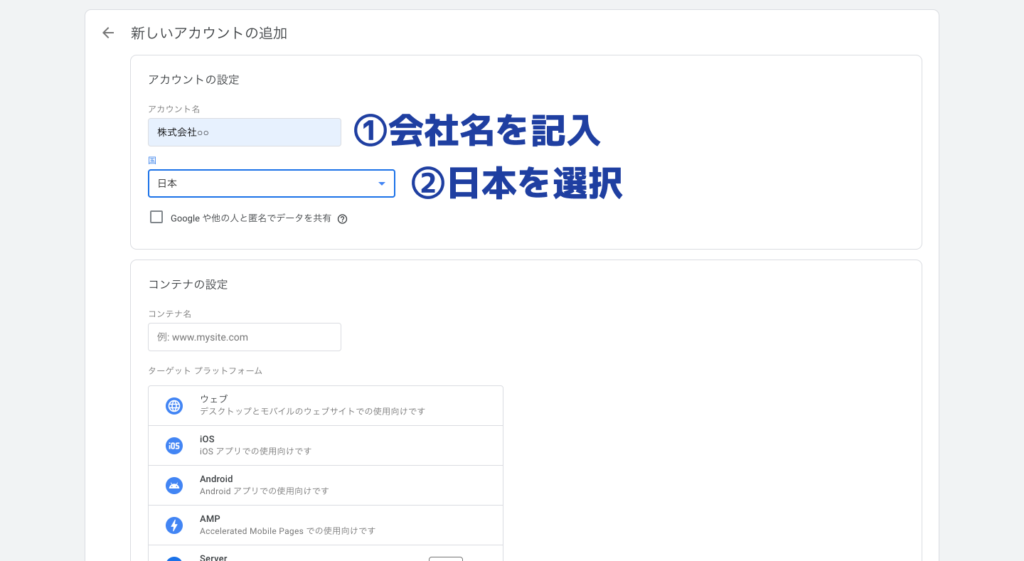
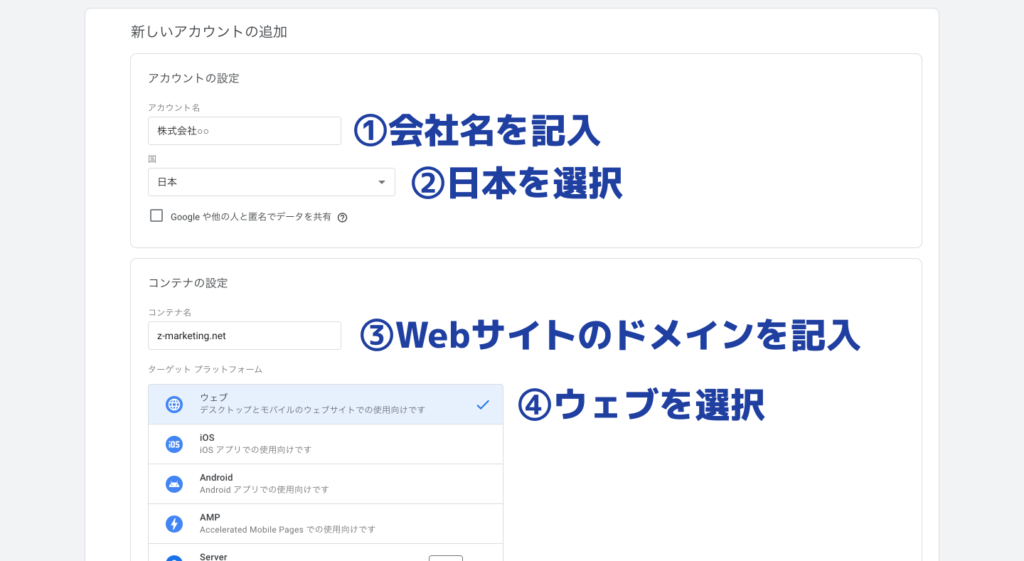
アカウント作成のために入力する項目は、「①会社名」と「②所在国」の2つです。アカウント名には会社の名前や、個人の場合は個人で運営しているメディアの名称などを付けましょう。

3. コンテナの作成
アカウント作成画面で、同時にコンテナを作成します。コンテナは英語で「container」と表記し、一般的に容器という意味があります。Googleタグマネージャーにおいて、コンテナはタグを管理する箱です。
事業を運営しているとWebサイトやランディングページを複数作成する場合も多いです。アカウントの中で複数のWebサイトのタグを管理すると、複雑でグチャグチャになってしまいます。
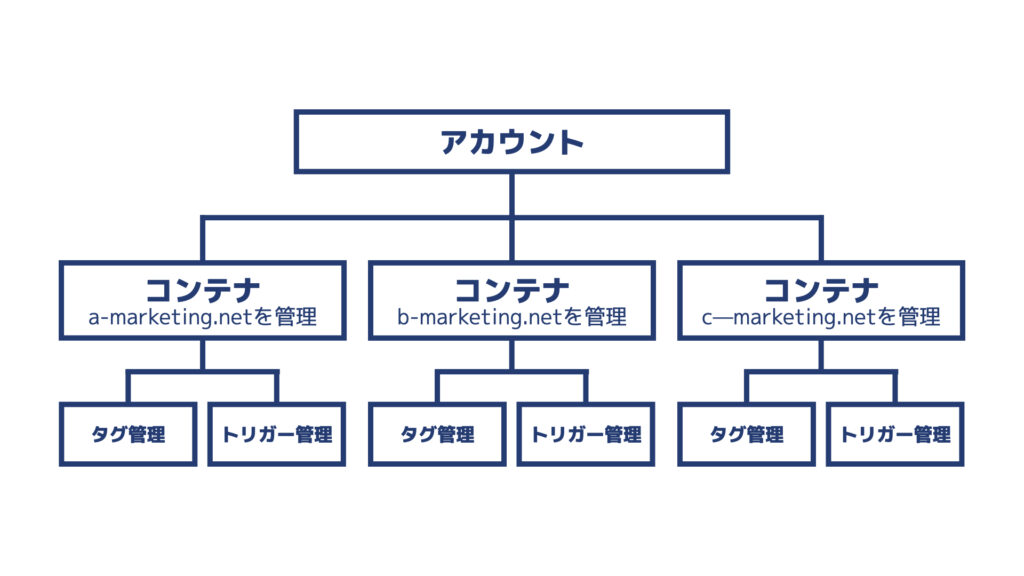
そこで、タグをWebサイト(ドメイン)ごとで管理できるようにしたのがコンテナの役割です。
1つのWebサイト(ドメイン)ごとに1つのコンテナを作成することで、タグの管理が容易になります。例えば、Z社が「a-marketing.com」「b-markeitng.com」「c-marketing.com」という3つのWebサイトを運営している場合、コンテナも3つ作成するといった具合です。

コンテナが違えば、タグの設定の共有などはできません。
では、実際にコンテナを作っていきましょう。コンテナ作成で入力する項目は「③Webサイトのドメイン」と「④プラットフォームの選択」の2つです。

4. WebサイトのHTMLへGoogleタグマネージャーのタグを埋め込む
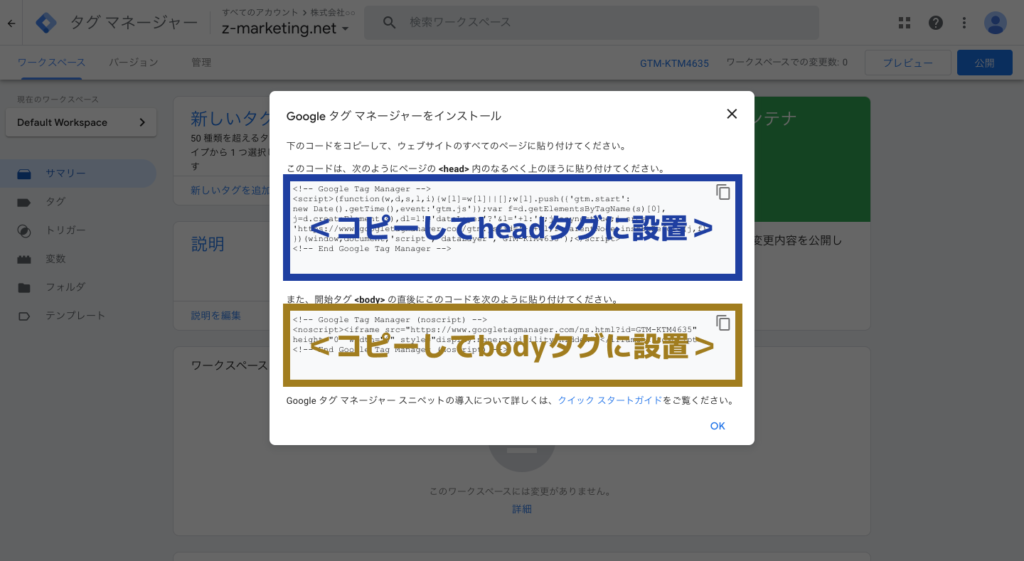
アカウントとコンテナ作成が完了したら、次のような画面に遷移しポップアップが表示されます。これがGoogleタグマネージャーのタグです。Googleタグマネージャーでタグ管理を行いたいWebサイトに、初期設定として必ずこの2つのタグをHTMLページに設定しなければいけません。
Googleタグマネージャーのタグを設定すれば、それ以降はGoogleタグマネージャー上でタグを追加したり修正ができます。

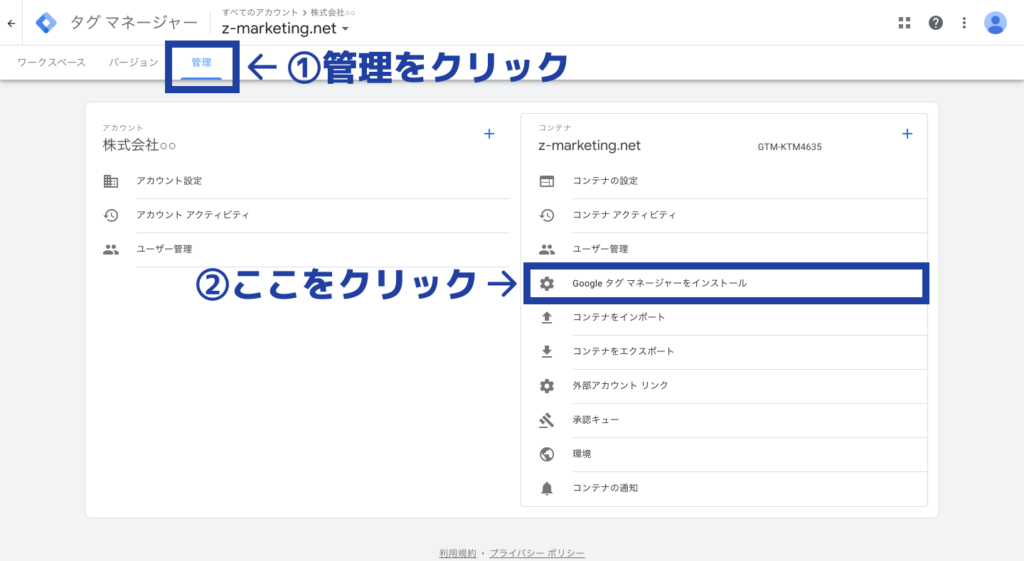
万が一、ポップアップを消してしまった場合は、ヘッダーの「管理」ボタンをクリックし、開いたページ内で「Googleタグマネージャーをインストール」をクリックします。

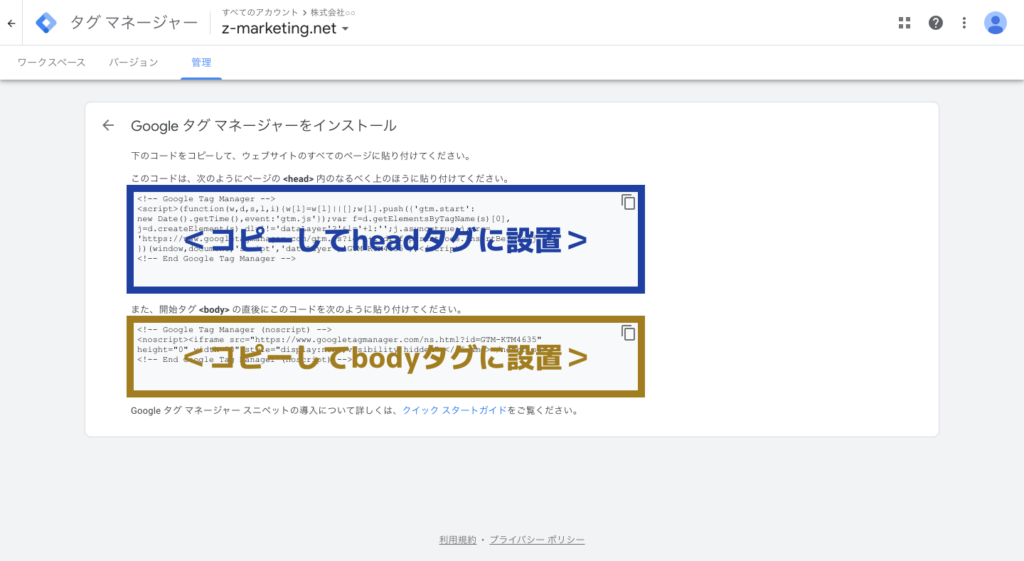
ここで先ほどと同じタグが表示されます。
タグは2種類あります。1つ目はHTMLファイルのheadタグに設置し、2つ目はHTMLファイルのbodyタグ内に設置します。タグの意味は理解しなくて大丈夫です。
タグの設置は自社のエンジニアやコーダーに依頼しましょう。

タグを設置することがどういうことかを知りたい方のために少し補足します。(必要ない方は読み飛ばしてください。)
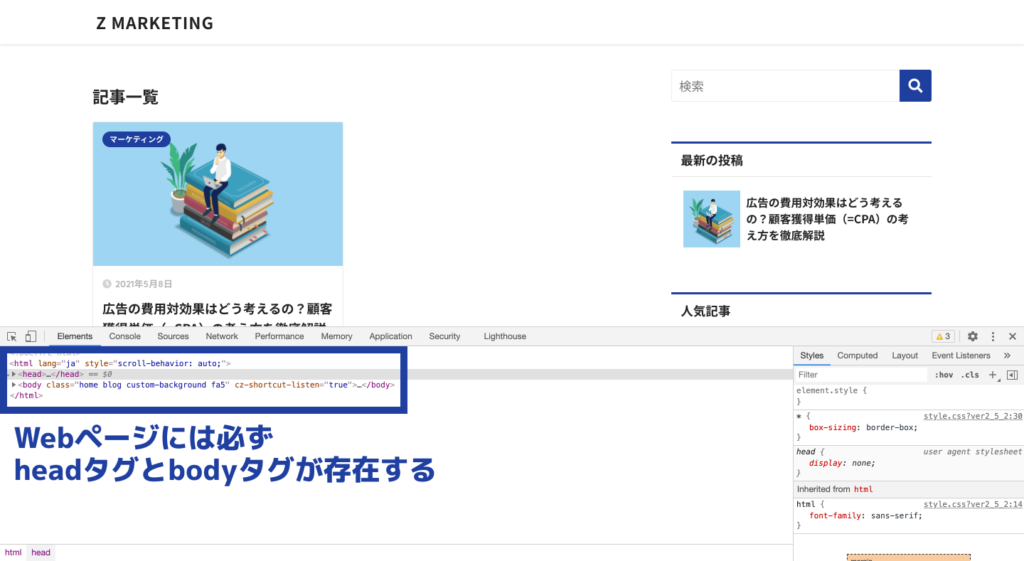
Google Chromeのブラウザを使っている方は、右クリックで「検証」を押すと、下記のようにページ下部に、ページのHTML情報を表示することができます。
HTMLファイルはheadタグと呼ばれるHTML要素と、bodyタグと呼ばれるHTML要素で構成されています。

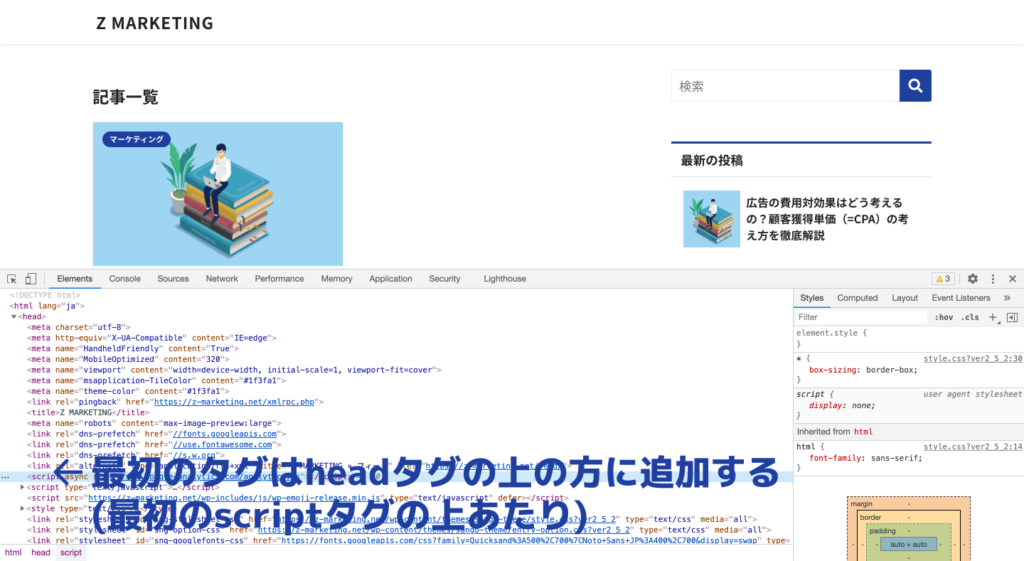
headタグの中には、Webサイトの基本情報を司るたくさんのタグが存在しています。先ほどの1つ目のタグは、下記のようにheadタグの上の方に追加します。

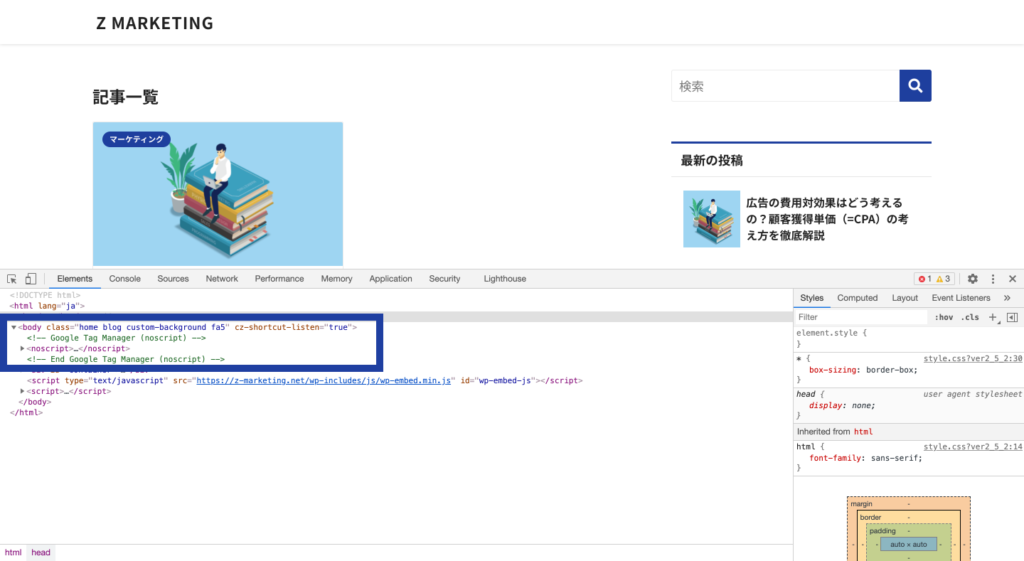
bodyタグには、Webサイト上に表示される文字や画像情報などを司るタグが存在しています。先ほどの2つ目のタグは、下記のようにbodyタグの一番上に追加します。

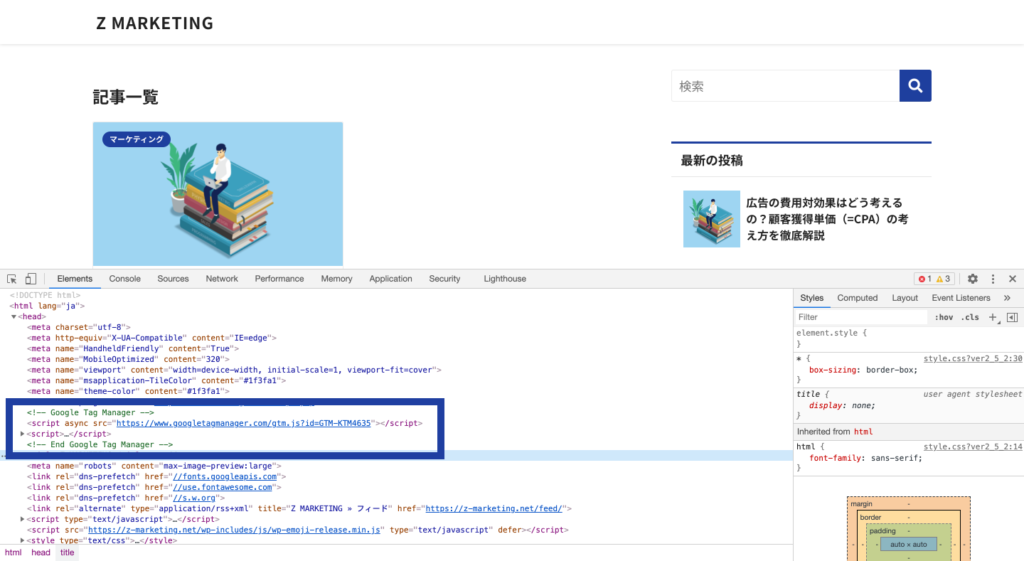
タグが設置されると、下記のように「Google Tag Manager」という文字が表れます。


これがタグを設置するという作業です。
6. 設置したいタグを追加する
Googleタグマネージャーのタグ設置が完了したら、いよいよ管理画面を使ったタグの追加を試してみましょう。今回は例として、Facebook広告の計測タグをZ MARKETINGのWebサイト全体に設置してみたいと思います。
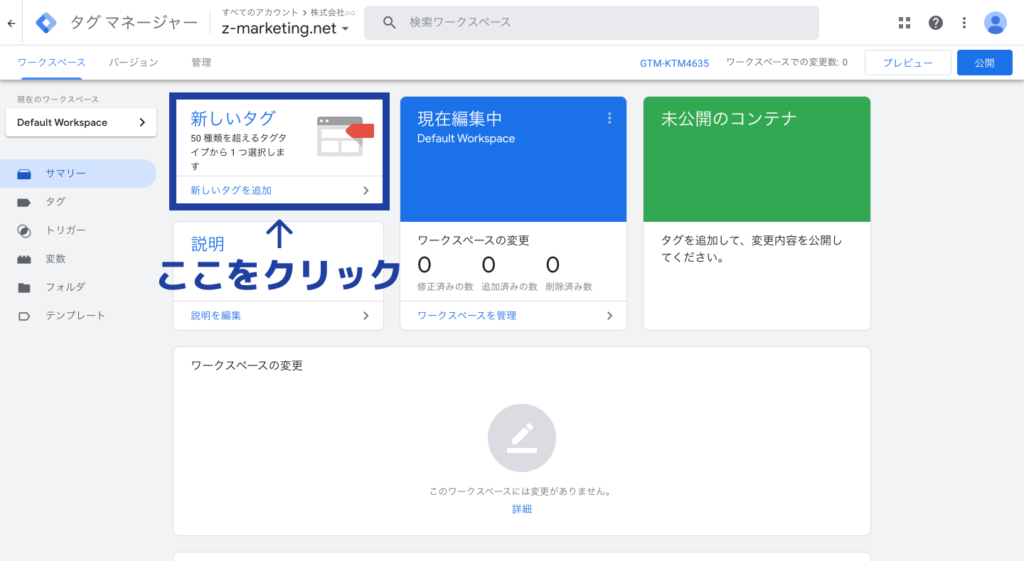
まずは、トップページの「新しいタグ」ボタンをクリックしましょう!

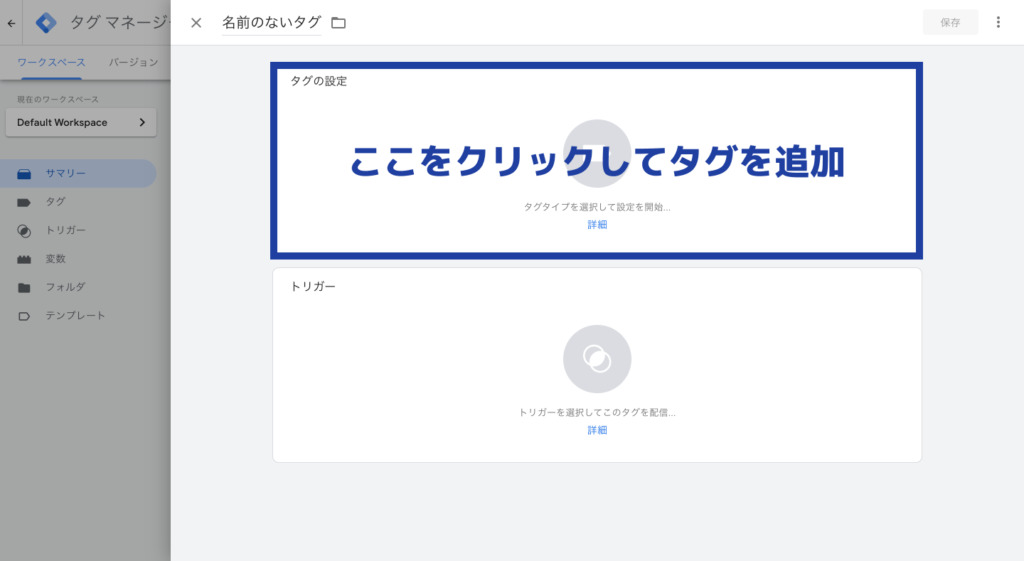
開いたページでタグとトリガーを設定します。タグとトリガーはそれぞれ下記の役割がありましたね。
タグ ・・・特定のツールで計測を行うのに必要なHTML要素で作られたもの
トリガー・・・タグが読み込まれる条件をまとめたもの
まずはタグから設定していきましょう!

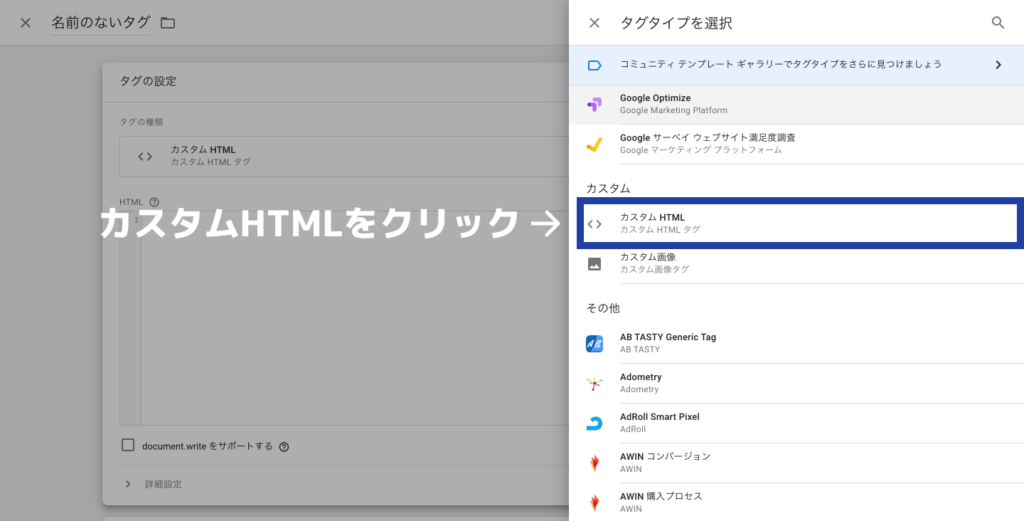
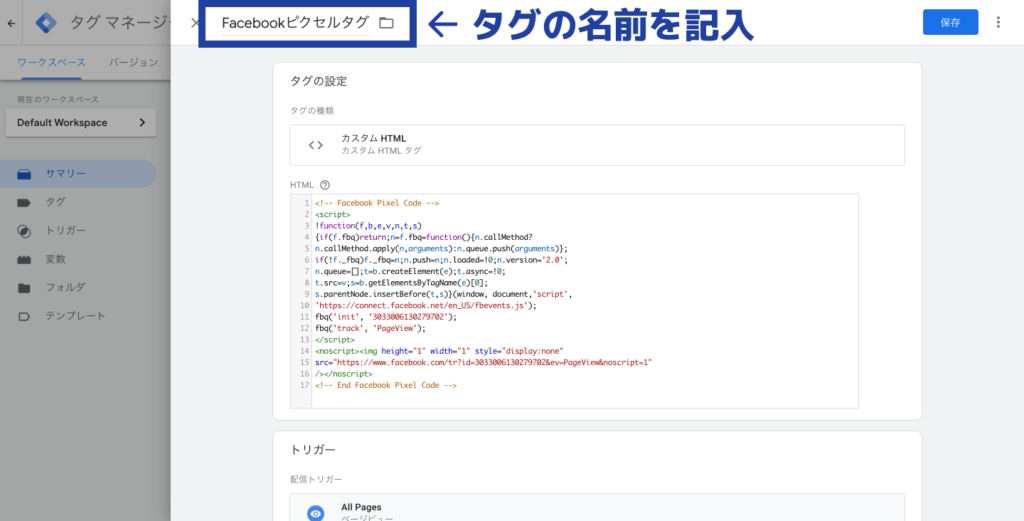
タグタイプで「カスタムHTML」を選択します。タグタイプでは様々な選択肢があり、例えば「Google Analytics」という項目は、Google Analyticsと簡単に連携するためのタグタイプです。
今回設置したいFacebook広告のように、連携したいツールの名称がない場合はHTMLタグを直接設定する必要があるため、カスタムHTMLを選択します。

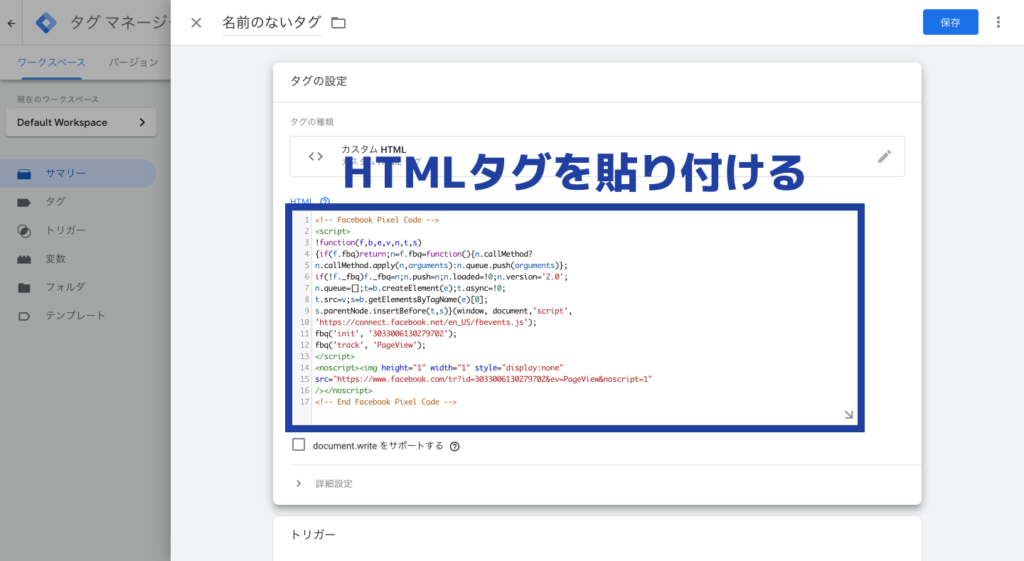
ここにFacebook広告のピクセルタグと呼ばれる、計測に必要なタグをそのまま貼り付けます。もちろん、タグの意味は理解する必要はありません。

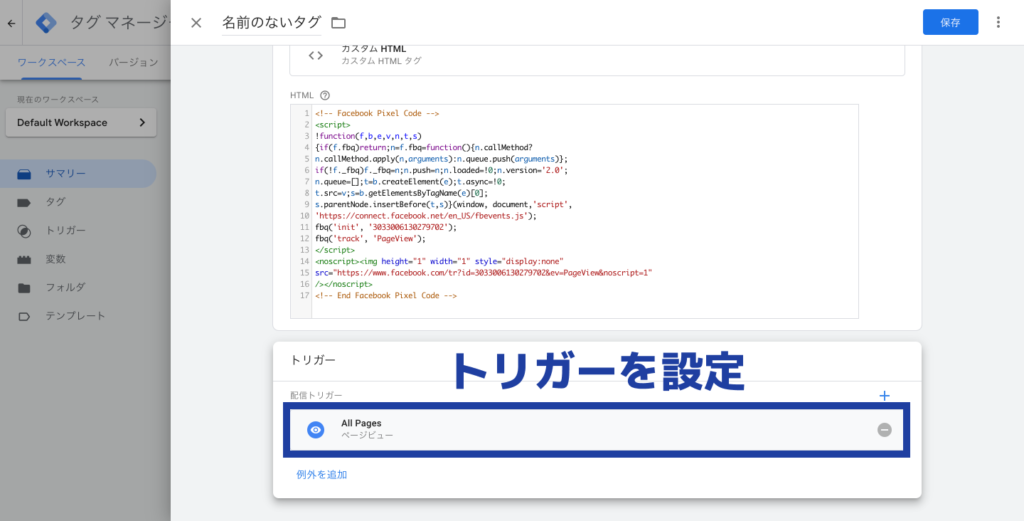
次に、トリガーを設定します。今回は全てのページでFacebook広告のタグを読み込ませたいので、最初から存在する「All Pages」を選択します。
トップページや申込完了ページなど、特定のページだけでタグを読み込ませたい場合は、トリガーを新規作成してURLを指定することで実現できます。

最後に、タグの名前を入力しましょう。今回はFacebookピクセルタグを設置したので、そのまま「Facebookピクセルタグ」という名前にします。
タグの名前を記入できたら、右上の保存をクリックしましょう!

7. プレビューモードで動作確認をする
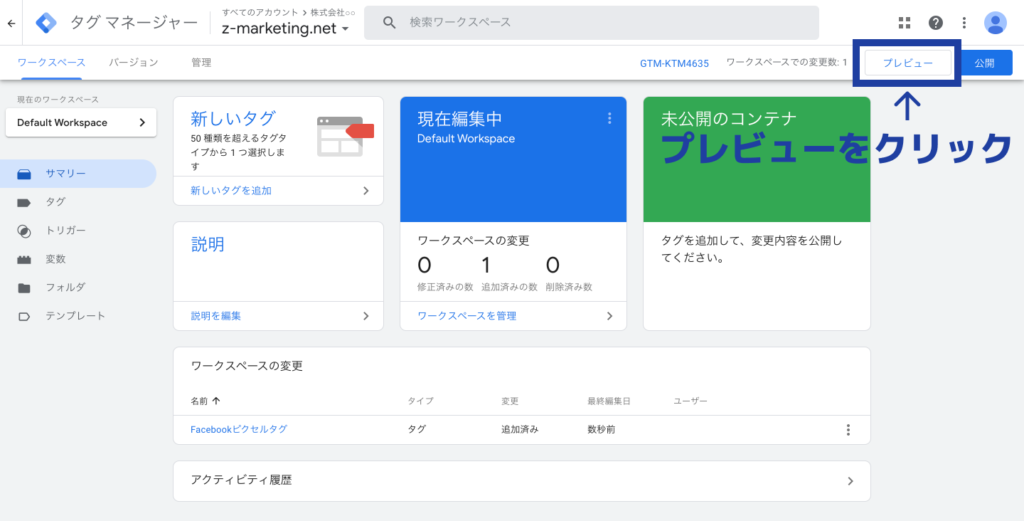
今、作成したFacebookピクセルタグが本当に意図しているように動作するかをGoogleタグマネージャーの管理画面上から確認することができます。これがプレビュー機能です。必ずタグを公開する前にプレビュー機能を使って確認しましょう。
トップページ右上の「プレビュー」ボタンをクリックしてください。

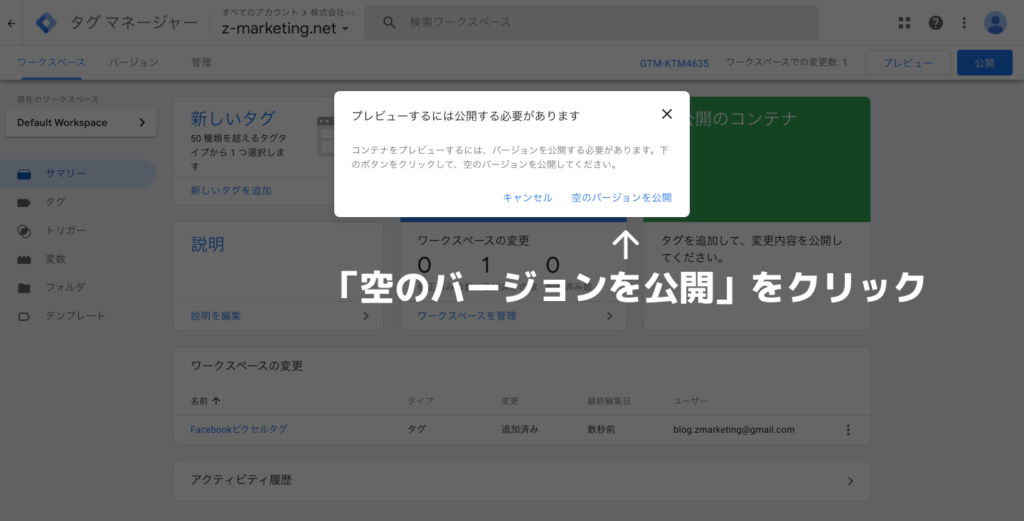
初めてタグを作成した場合、下記のようなアラートが出るため、「空のバージョンを公開」をクリックしてください。空のバージョンなので、先ほど作成したタグはまだ公開されないのでご安心ください。

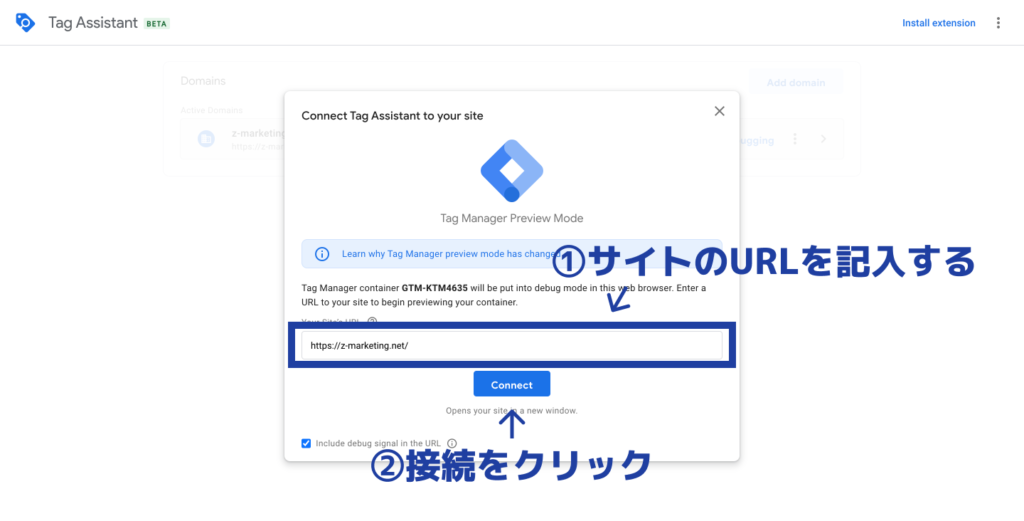
下記のような画面に遷移するので、サイトのURLを記入して接続ボタンをクリックしてください。

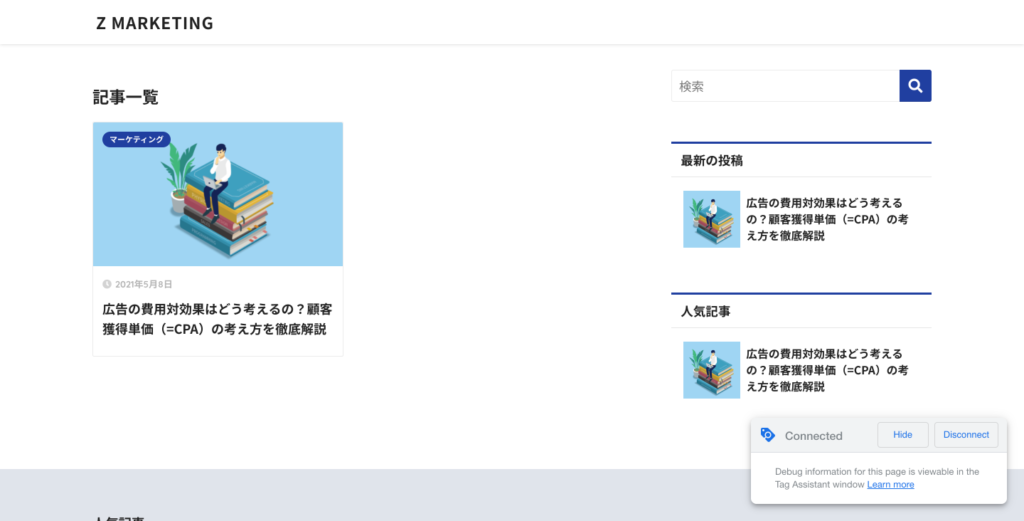
すると、入力したサイトURLに画面が遷移します。右下に「Connected」と記載された長方形の表示が確認できると思います。これは、現在開いているWebサイトがGoogleタグマネージャーのプレビューモードであることを示しています。
では次に、ブラウザ上で今開いているページの左のタブをクリックしてみてください。

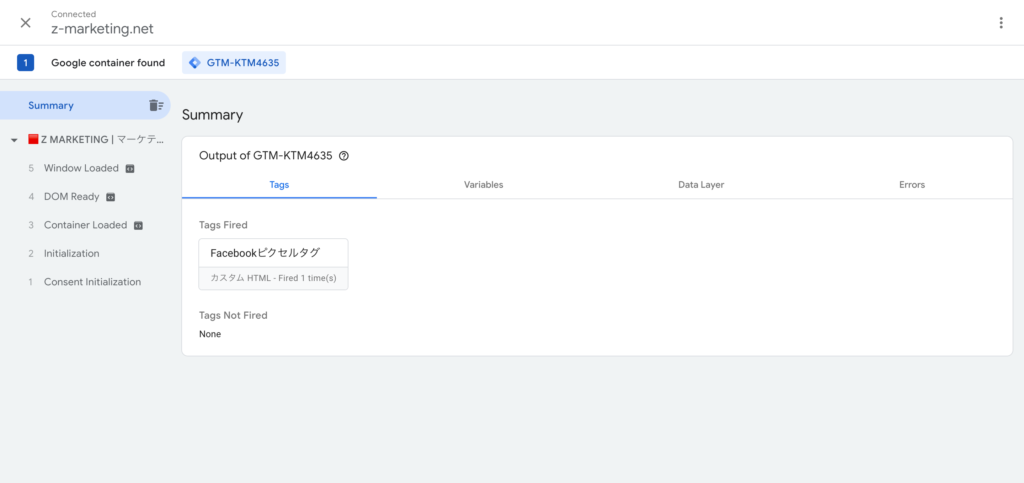
すると、下記のようなページになります。このページではタグが読み込まれているか否かをリアルタイムに確認することができます。

「Tags Fired」と「Tags Not Fired」という記載があるのを確認できると思います。タグが読み込まれると「Tags Fired」の下にタグが移動し、タグが読み込まれていないと「Tags Not Fired」の下にタグが移動します。
現在、プレビューモードではZ MARKETINGのトップページを開いています。先ほど設定したFacebookピクセルタグは全てのページをトリガーにしたので、当然トップページを開いている時も読み込まれている必要があります。
タグ読み込みの確認ページでは、Facebookピクセルタグは「Tags Fired」の下に移動しているため、意図している通りFacebookピクセルタグが動作していることを確認することができました。

このように、プレビューモードのWebサイトとタグ読み込み確認ページを行き来して、タグが正常に動作しているかを確認します。
例えば、申込完了ページにのみタグを設置した場合は、プレビューモードのWebサイトで申込完了ページまで遷移して、タグが読み込まれているか否かを確認するといった具合です。
8. 本番環境へ公開
プレビューで問題なくタグが動作することを確認できたら、最後にタグを本番環境に公開します。実は、タグを作成しただけでは本番のWebサイトには反映されていません。必ず最後に公開作業をすることを忘れないようにしましょう。
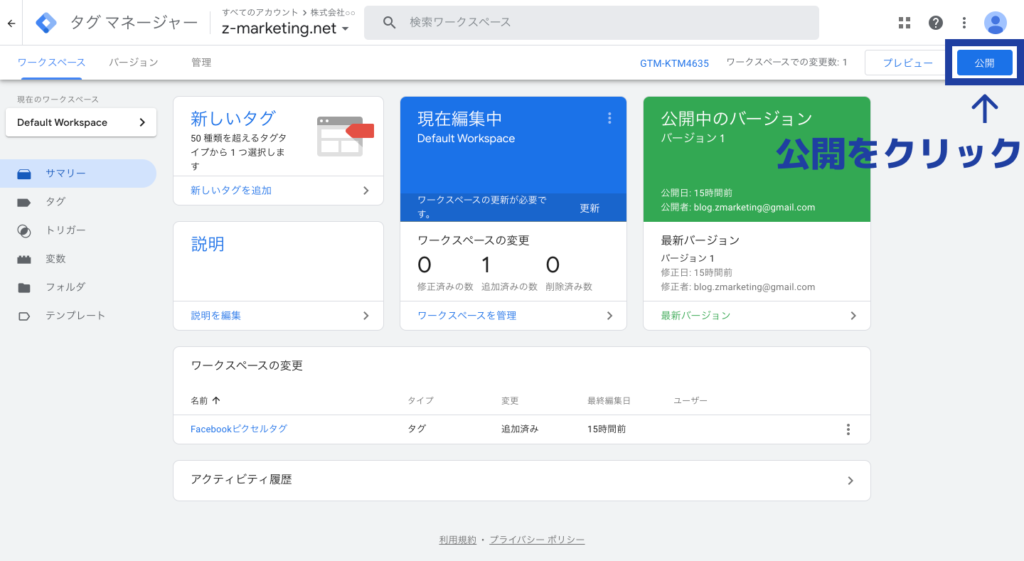
トップページから右上の「公開」ボタンをクリックします。

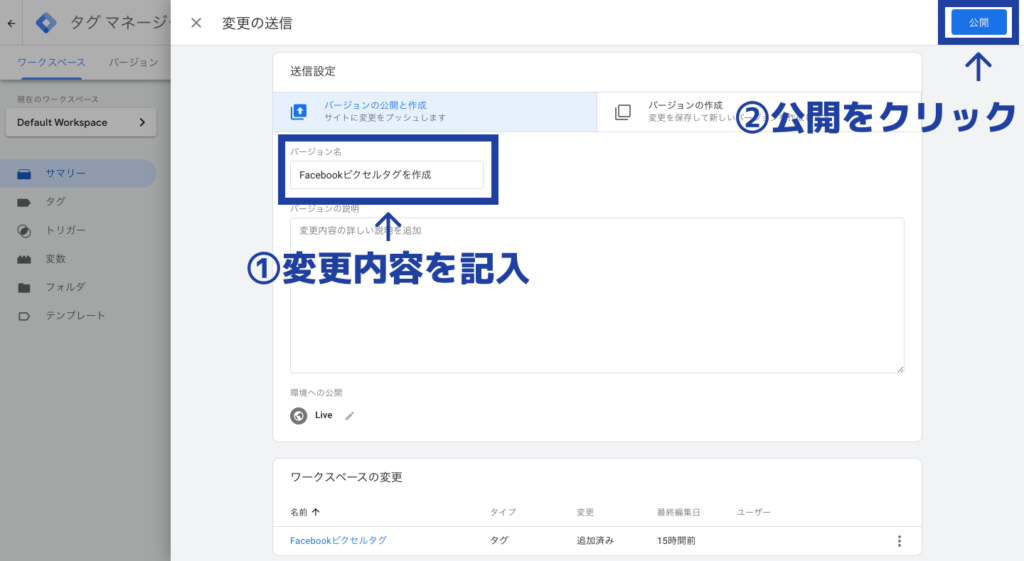
バージョン名を記入します。バージョンには、今後履歴を遡った時にどんな変更を行ったか一目で分かるように、変更内容を簡潔に記入しましょう。今回は「Facebookピクセルタグを作成」とします。
バージョン名の記入ができたら、右上の公開ボタンをクリックします。

これで、タグの公開が完了です。
いかがだったでしょうか。
以上で、Googleタグマネージャーのアカウント開設からタグの設置までの一連の流れが完了しました。Googleタグマネージャーを使えば、非エンジニアでも簡単にタグを設定ができるため、スピード感をもって施策が実行できるようになるのが一番のメリットだと思います。
今後、運用する際も本記事と同じ手順でタグの公開や修正を行いましょう。
内容のまとめ
- Googleタグマネージャー(GTM)は、タグを一元管理できるツールで、非エンジニアでもタグを設置できるようになる
- Googleタグマネージャーは、計測を行うために必要な「タグ」と、タグが読み込まれる条件をまとめた「トリガー」をセットで考える
- Googleタグマネージャーのアカウント内で複数のコンテナを管理することができ、1つのコンテナは1つのWebサイト(ドメイン)に対応している
- 設定したタグが問題なく動作するか確かめるには、プレビュー機能を使う
- Googleタグマネージャーでタグを設定しても本番環境へ公開することを忘れてはいけない


