ホームページ、サービスサイト、LP(ランディングページ)などWebサイトを制作をする上で欠かせないのがワイヤーフレームです。
ワイヤーフレームはWebサイトの設計書のことで、どこにどの情報を配置していくのかをテキストで整理したものです。
ワイヤーフレームが必要になったけれど、下記のような悩みをお持ちの担当者も多いのではないでしょうか。
・ワイヤーフレームをどうやって作っていくのか分からない
・どのツールを使ってワイヤフレームを作ればいいのか分からない
・ワイヤーフレームを作る上で気をつけるべき点を知りたい
本記事ではワイヤーフレームの概要を説明した上で、ワイヤーフレームの具体的な制作手順を解説します。また、おすすめのツールや制作する上で気をつけるべき点も合わせて解説していきます。
初めてホームページやLPを作るという方には特に読んでいただきたい内容になっています。
目次
ワイヤーフレームとは
ワイヤーフレームはWebサイトの設計図です。
家を建てる時は建築士が入念な設計図を作ってから工事が始まります。スマホアプリを作る時はエンジニアやプロジェクトマネージャーがデータベースやシステムの入念な設計を行います。
皆さんが今読んでいるこの記事も、設計図となる構成案を作成してから本文の執筆をおこなっています。
このように、何かを作る時はどこにどのような情報を配置していくのかを最初に決めます。設計書がないと制作を進められないのはWebサイトも同じです。
Webサイトの場合は、どのページにどのような情報を配置していくかを設計します。
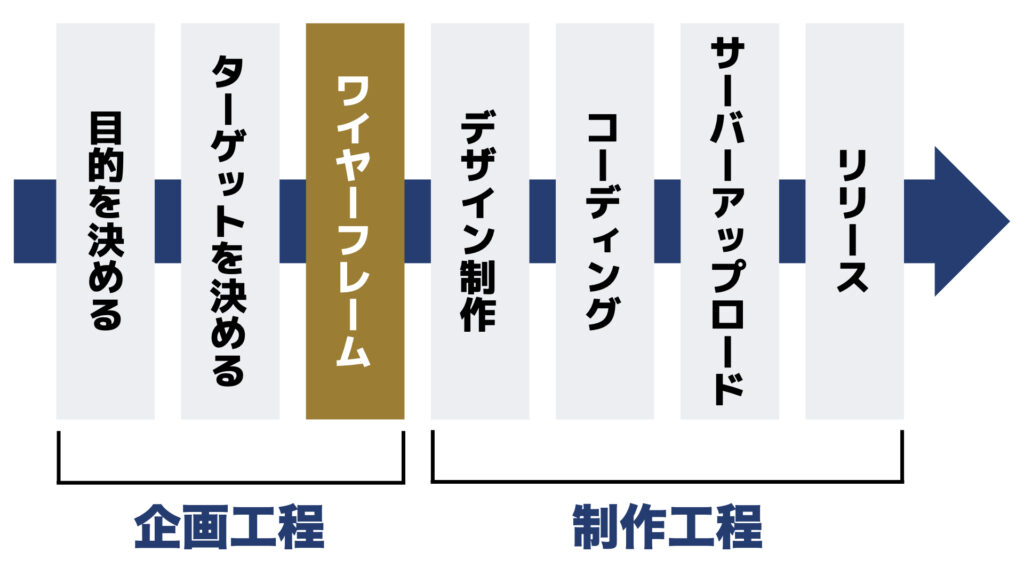
Webサイト制作の工程を見ると、ワイヤーフレームは下記に位置します。企画の核になるということを理解してもらえれば大丈夫です。

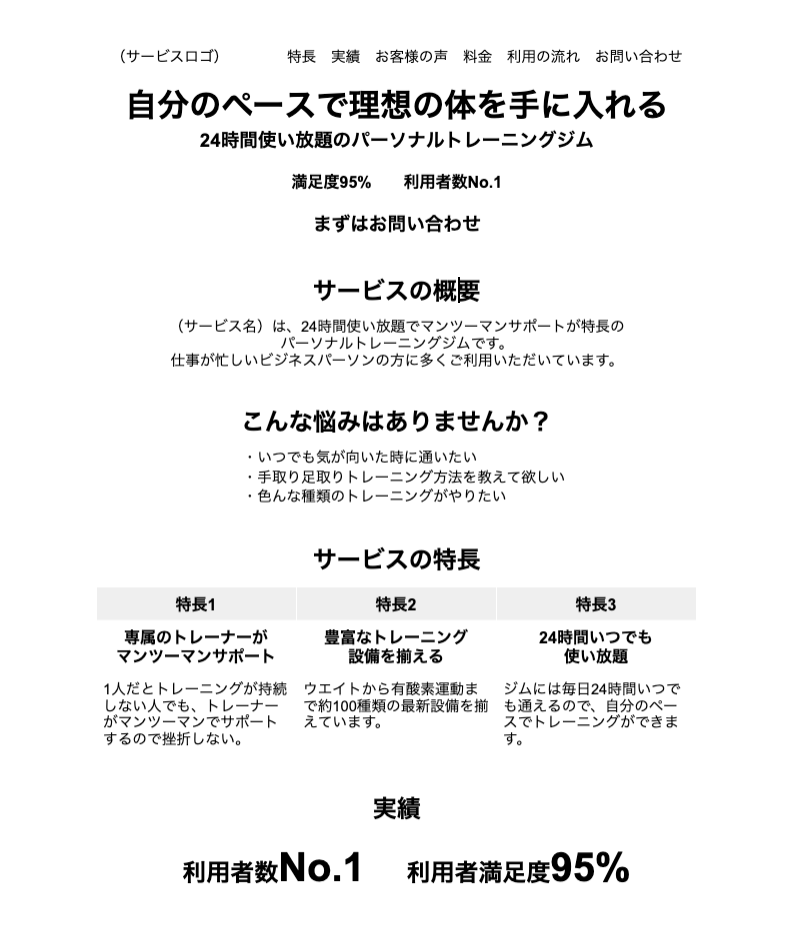
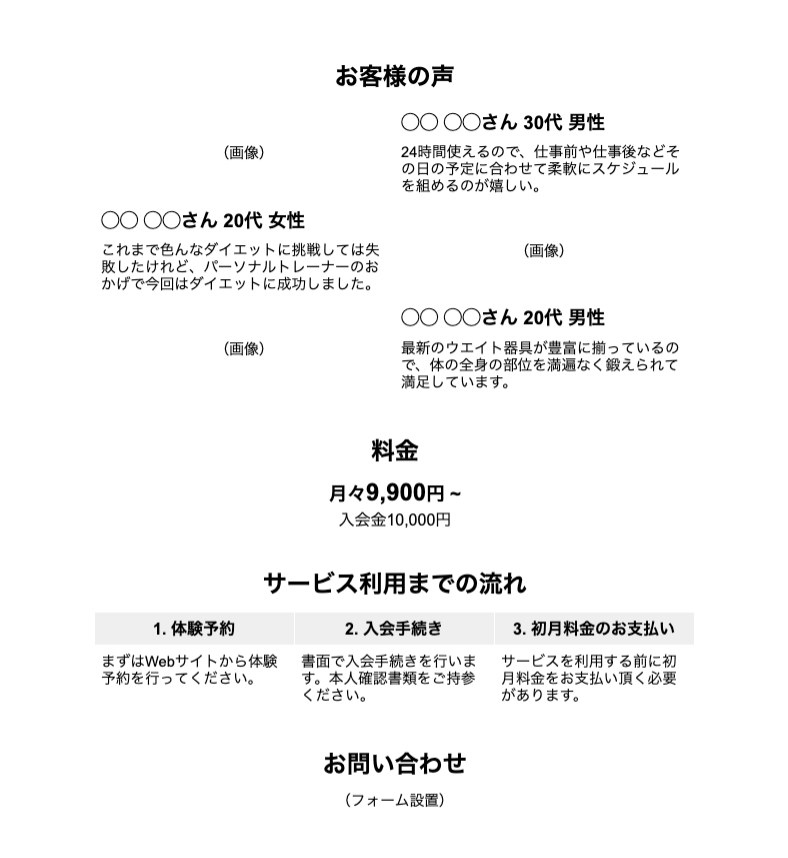
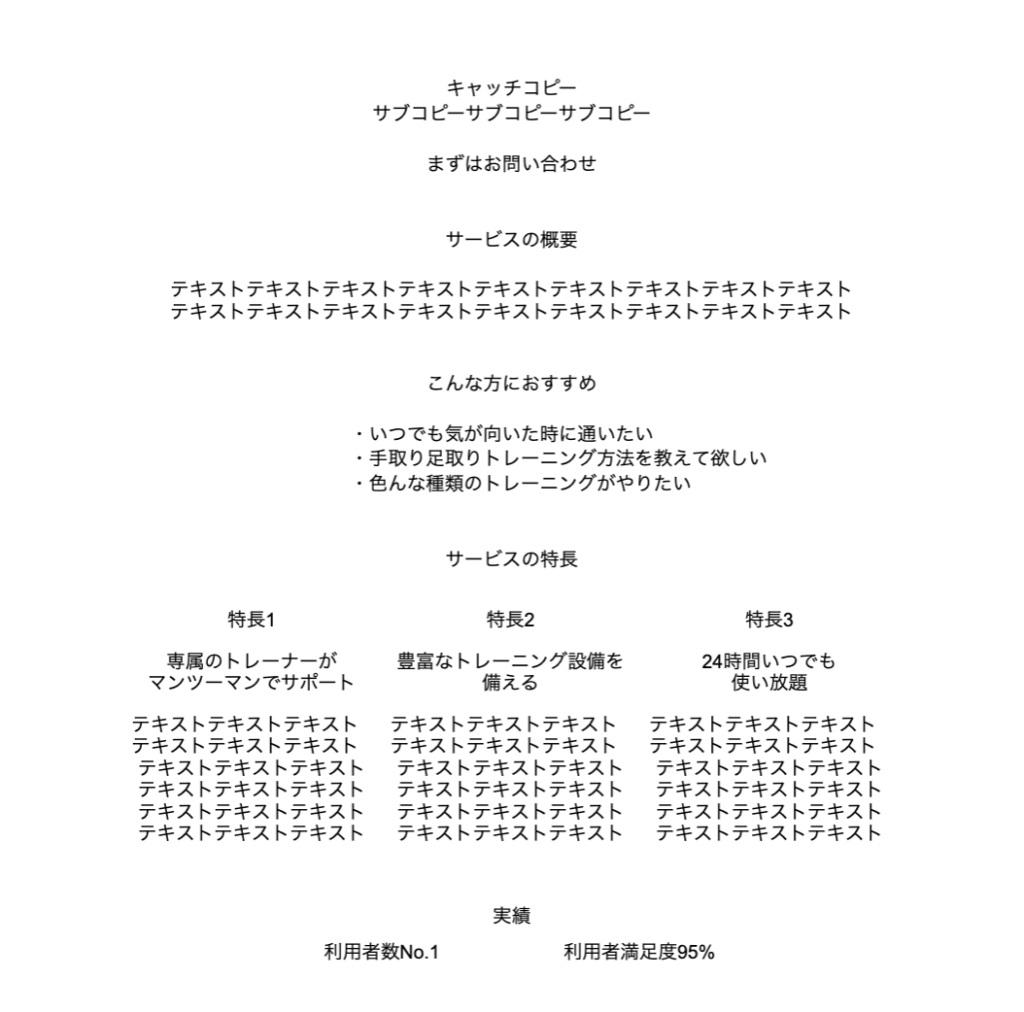
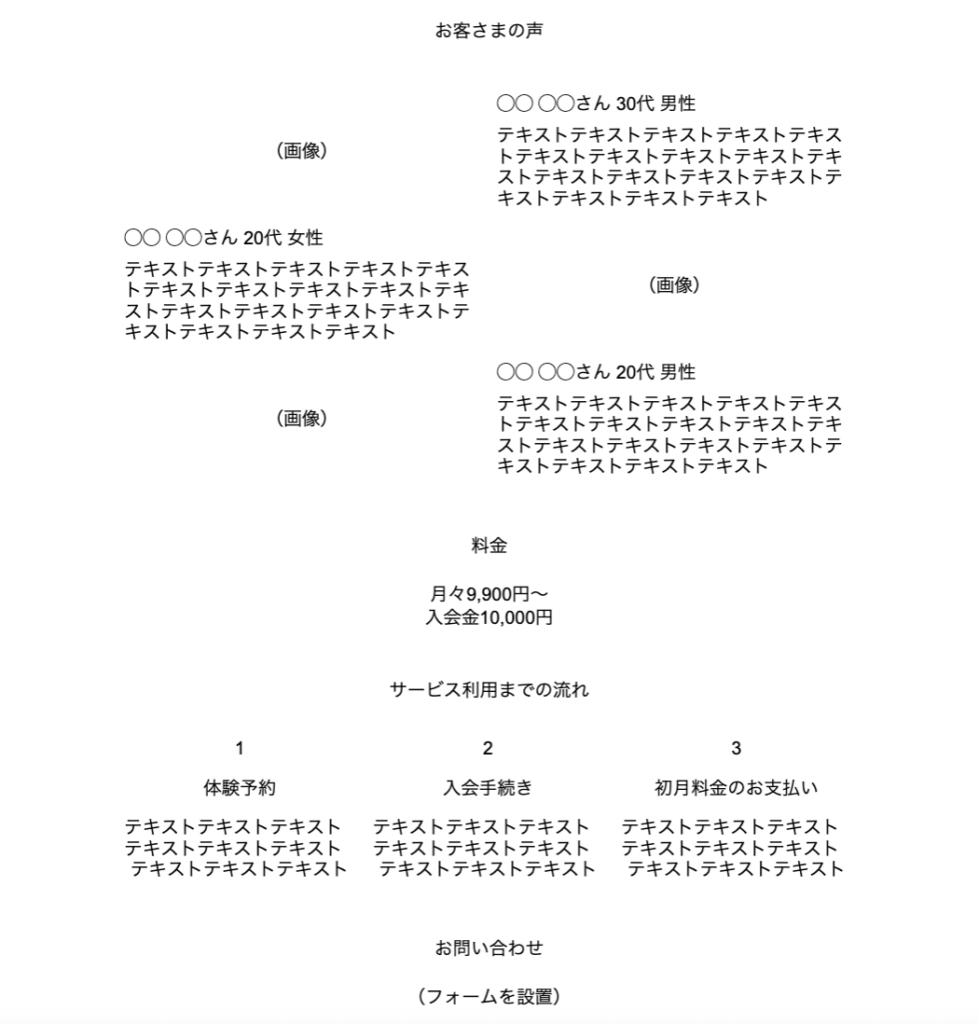
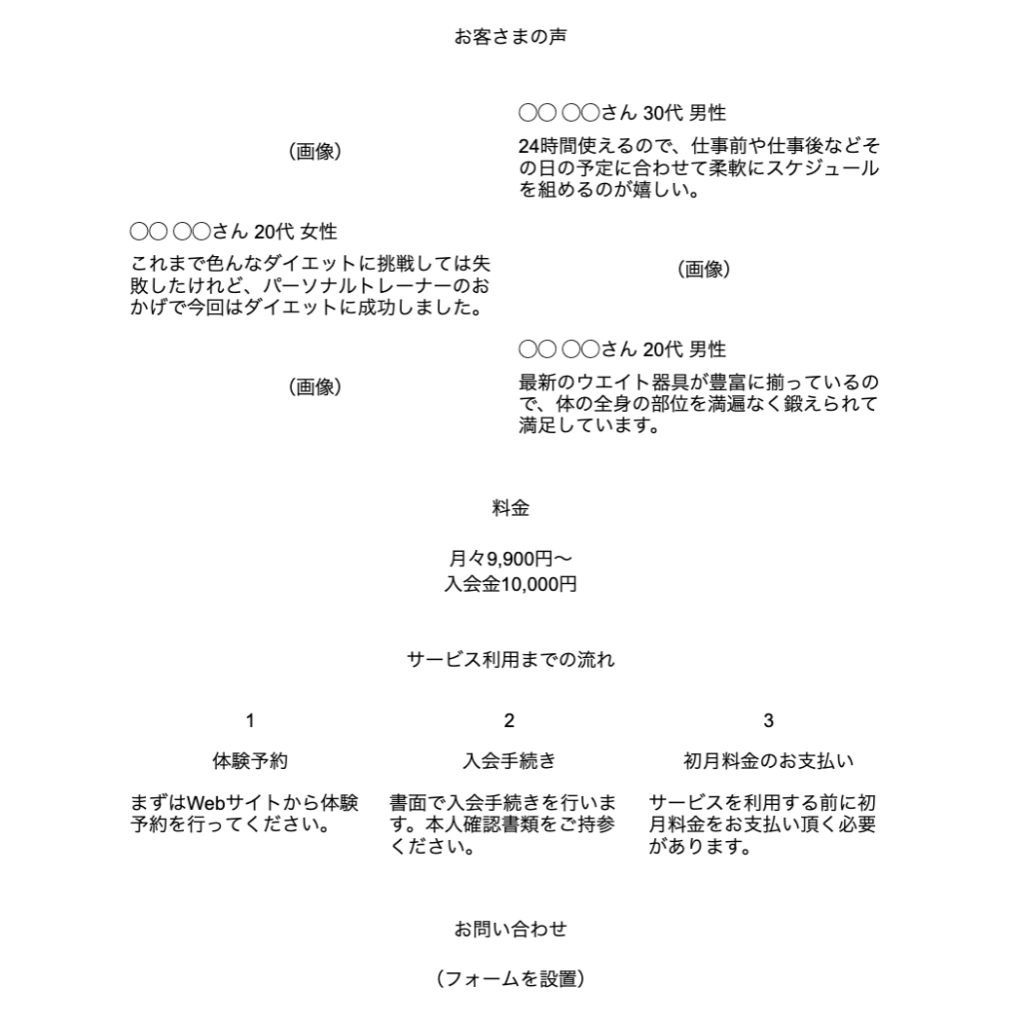
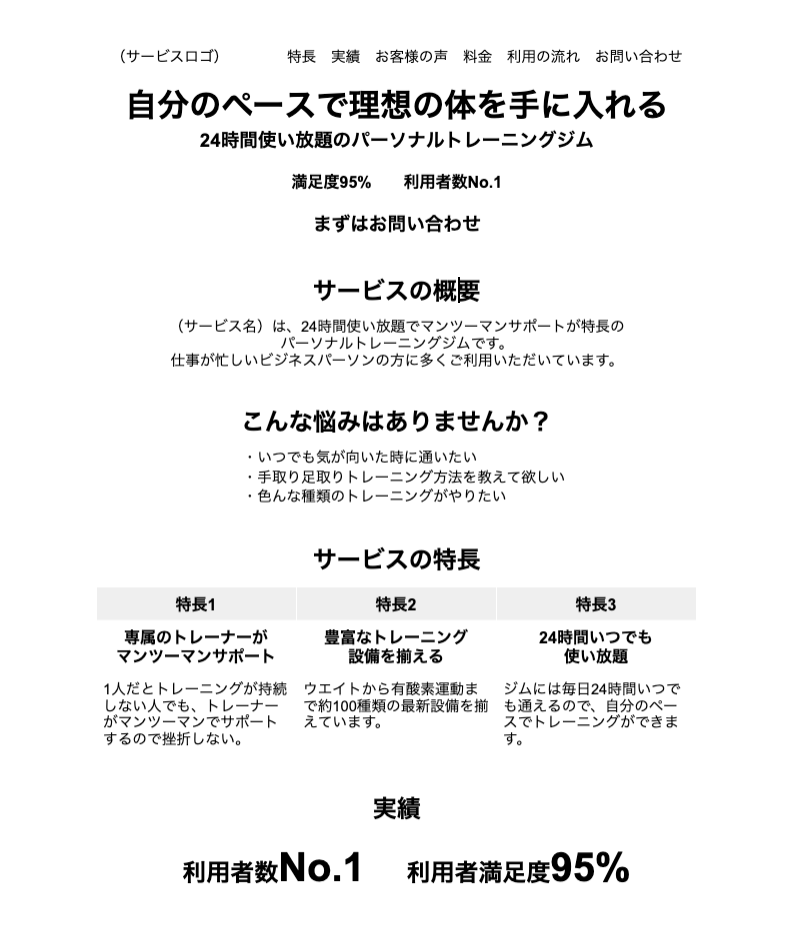
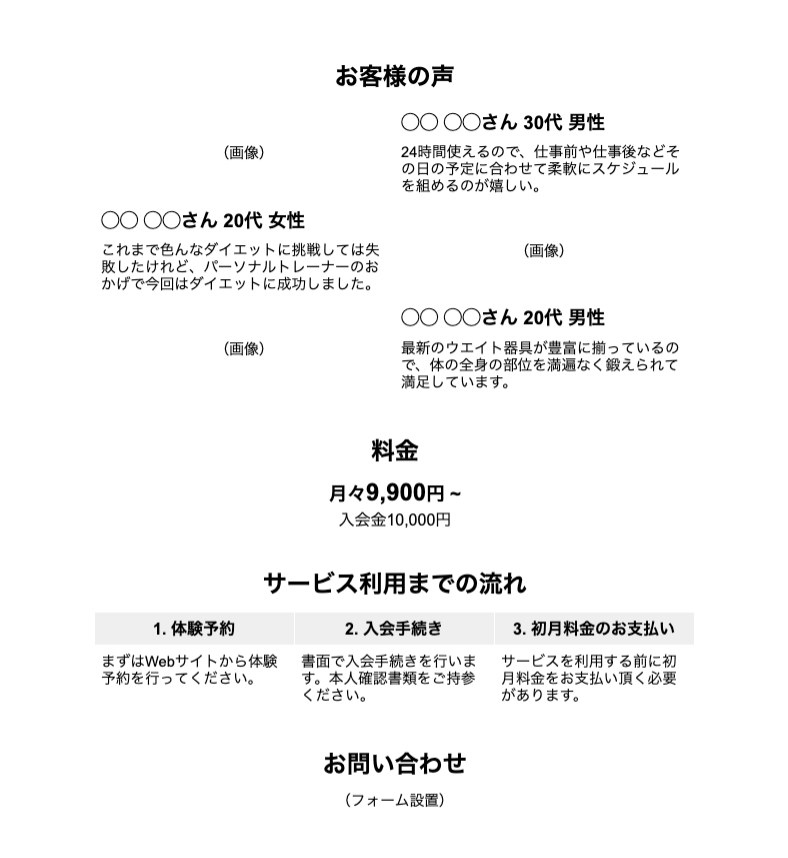
ワイヤーフレームは文章で説明するよりも、完成した実物を見た方がイメージしやすいと思うので、下記に完成形のサンプルを掲載します。


パーソナルジムのサービスサイトをイメージしたサンプルになります。これでWebサイト1ページ分のワイヤーフレームです。
このように、テキストだけでWebサイトの情報を構築していきます。
なぜ必要なのか
ワイヤーフレームを作る目的は大きく下記の2つに集約されます。
・目的を達成できるWebサイトを作るため
・企画サイドと制作サイドの認識相違をなくすため
Webサイトを作る時は必ず目的が存在します。例えば下記のような感じです。
- 新規事業のサービスサイトを作る
- アルバイトを採用するために採用ページを作る
- 商品を売るためにLPを作る
Webサイトは目的によって、どのような情報を掲載するかが異なってきます。ワイヤーフレームを作らず好き勝手に制作をしても目的を達成できるWebサイトは作れません。
また、頭だけで考えていてもダメで、ワイヤーフレームという形でアウトプットをして始めて思考を具現化できます。アウトプットに対して第三者からのフィードバックを受けることで、洗練されたワイヤーフレームに仕上がっていくのです。
このように、目的を達成するためには目に見える形で具現化することが重要です。
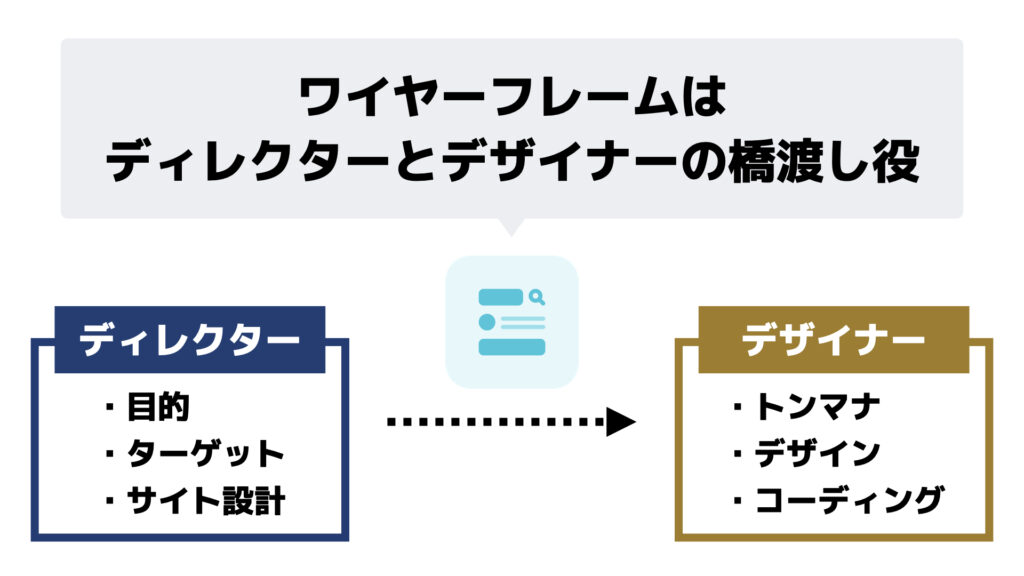
Webサイトは企画をする人と制作する人がいてはじめて完成します。ワイヤーフレームにはこの二者間の認識相違をなくす役割もあります。
マーケターやディレクターが頭の中で意図していることをデザイナーに伝えるために、言語化してできるだけ可視化します。

誰が作るのか
マーケターやWebディレクターなど、Webサイトの企画を担う人が作ります。特定の職種の人が作らなければいけないという決まりはないため、会社によって制作する人は異なるでしょう。ベンチャー企業など規模の小さい会社では、経営者が自ら作るケースもあります。
マーケターやWebディレクターがメインで制作しますが、デザイナーやチームメンバーからのレビューをもらった方が精度の高いワイヤーフレームが作れます。よって、チーム全体で制作していくものという意識を持つことも大事です。
ワイヤーフレームが完成したら、デザイナーに共有を行なってデザイン制作に取り掛かります。
ワイヤーフレームの作り方
ここからはワイヤーフレームの作り方を1つ1つのSTEPごとで解説していきます。
全部で下記6つのSTEPがあります。
STEP1. サイトマップを作成する
STEP2. ワイヤーフレームを作るページを決める
STEP3. ページの見出しを作る
STEP4. ページのレイアウトを決める
STEP5. 本文のライティングを行う
STEP6. 情報の優先順位を可視化する
STEP1. サイトマップを作成する
サイトマップは、Webサイトのページ構成をツリー状に可視化したものです。トップページを頂点として、そこに連なる様々なページを視覚的に捉えることができます。
例えば、下記がサイトマップになります。

ホームページやサービスサイトなどは複数のWebページが存在するためサイトマップを作って情報を整理した方が良いです。一方で、LPは基本1ページ構成となるのでサイトマップ作成の手順は飛ばしてOKなので、STEP3から始めてください。
サイトマップの制作手順は下記です。
1. 必要なページを洗い出す
2. ページをカテゴリー分けする
3. ツールを使ってツリー状に可視化する
より具体的なサイトマップの制作手順を知りたい方は下記の記事をご覧ください。
 初心者向けにサイトマップの作り方を解説します【複数サンプル付き】
初心者向けにサイトマップの作り方を解説します【複数サンプル付き】
手順3ではマインドマップツールを使うとツリー状に可視化しやすいです。おすすめのツールはmindmiesterです。色んなマインドマップツールを試しましたが、mindmiesterは無料で操作性が高く、他者と共有もできて便利です。
STEP2. ワイヤーフレームを作るページを決める
サイトマップができたら、次にワイヤーフレームを作るページを決めましょう。ゼロからしっかりした会社ホームページを制作しようとすると、何十ページにも及んだりします。
これら全てにおいてワイヤーフレームを作成していくのはさすがに骨が折れるので、重要度の高いページを優先的に選定してワイヤーフレームを作ることをおすすめします。
一般的に下記のようなトップページの直下にあるページは優先度が高いです。
- 私たちについて
- 会社情報
- サービスサイト
- 採用ページ
- ニュース
- お問い合わせ

最低限、トップページ直下だけ作ればWebサイトとして成立します。サービスサイトや店舗ページを新規に立ち上げる場合は、上手くいくか分からないことも多いので、とりあえず1ページだけ作るでもいいでしょう。
また、同じ構成のページはテンプレート化して1つのワイヤーフレームを使い回すと手間を省けます。例えば、下記のページはテンプレート化できそうです。

最初は多くを作りすぎないことが重要です。多くても5ページ程度に抑えられるといいでしょう。
STEP3. ページの見出しを作る
ワイヤーフレームを作成するページが決まったら、次は各ページごとに見出しを作成します。このステップは最も重要と言って良いでしょう。
見出し次第でレイアウトやWebサイトの訴求がほとんど固まるため、クオリティを大きく左右します。また、デザインが出来上がってからなんか違うなと感じて見出しの変更を行うと膨大なやり直し作業が発生し、納期遅れに繋がります。
ここでWebサイトを仕上げるという意気込みで作り込みましょう。
構成に関しては下記の記事でまとめているので、ヒントにしてみてください。
 売れるLPの構成に必要な9つの要素を教えます。【テンプレートを覚えよう】
売れるLPの構成に必要な9つの要素を教えます。【テンプレートを覚えよう】
見出しを作っていく際は特定のページに関して2階層深掘って見出しを作っていくといいです。
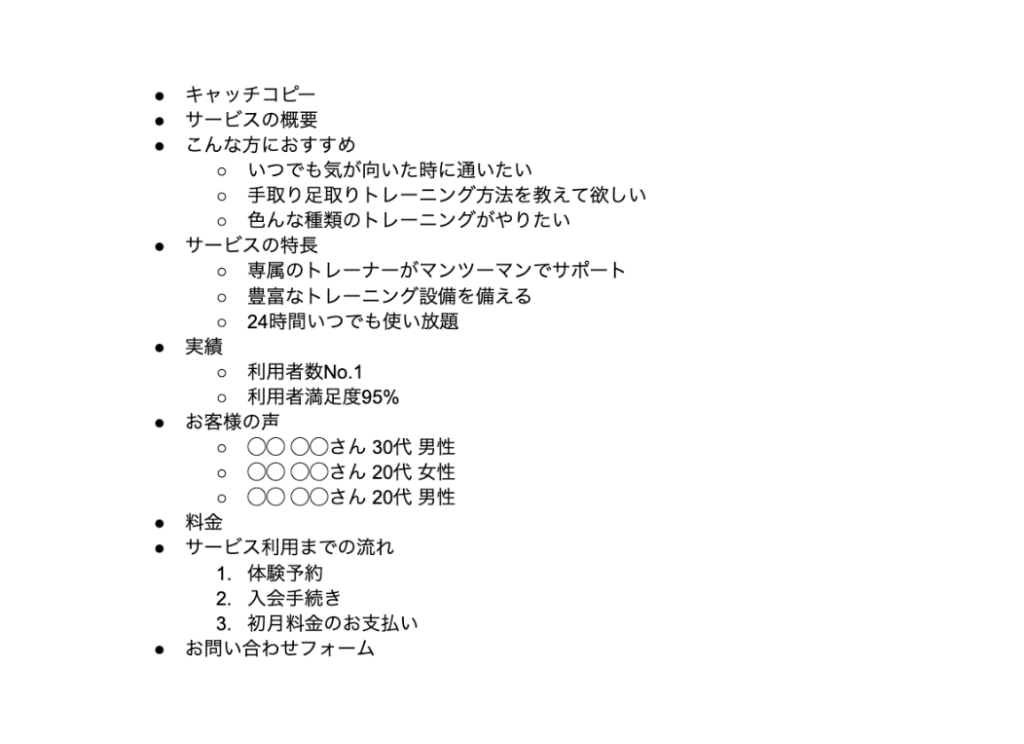
例えば、あなたの会社がトレーニングジムを運営していて、そのサービスサイトを作る場合、下記のように見出しを作っていくイメージです。

このように、サイトに掲載する情報の見出しレベルを2階層まで深掘って洗い出します。これである程度サイトの全体像が見えてくるはずです。本文はこの後の工程で作っていくので、ここではあくまで見出しだけで問題ありません。
また、2階層深掘ることで、次の手順のレイアウトを組みやすくなるというメリットもあります。
見出しを書き出すためのツールはGoogleドキュメント(Microsoft Word)がおすすめです。
STEP4. ページのレイアウトを決める
ページに掲載する情報をまとめられたら、次にページのレイアウトを作っていきます。ページのレイアウトとは、ページのどこにどの情報を置くかを決めることです。
頻繁に使うレイアウトのパターンは下記の3種類です。
・ワンカラムレイアウト
・マルチカラムレイアウト
・フルスクリーンレイアウト
それぞれ見ていきましょう。
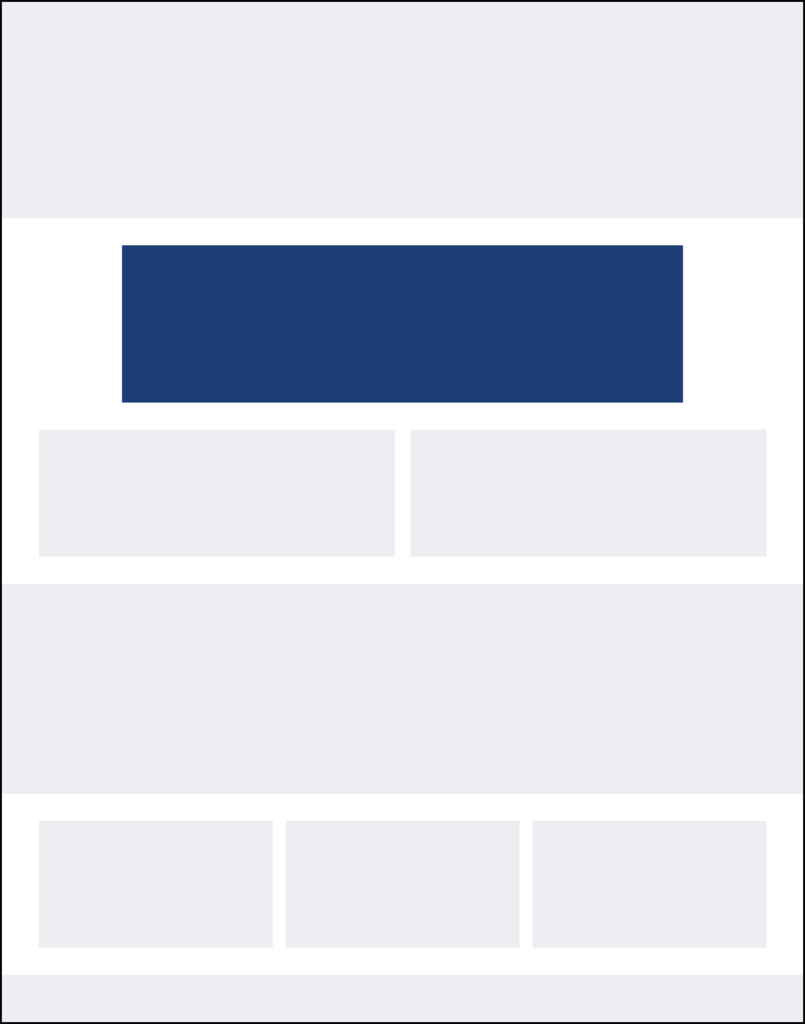
カラムとは「列」のことで、ワンカラムレイアウトは1列にコンテンツを縦に配置するレイアウトのことです。

◎実際のデザイン
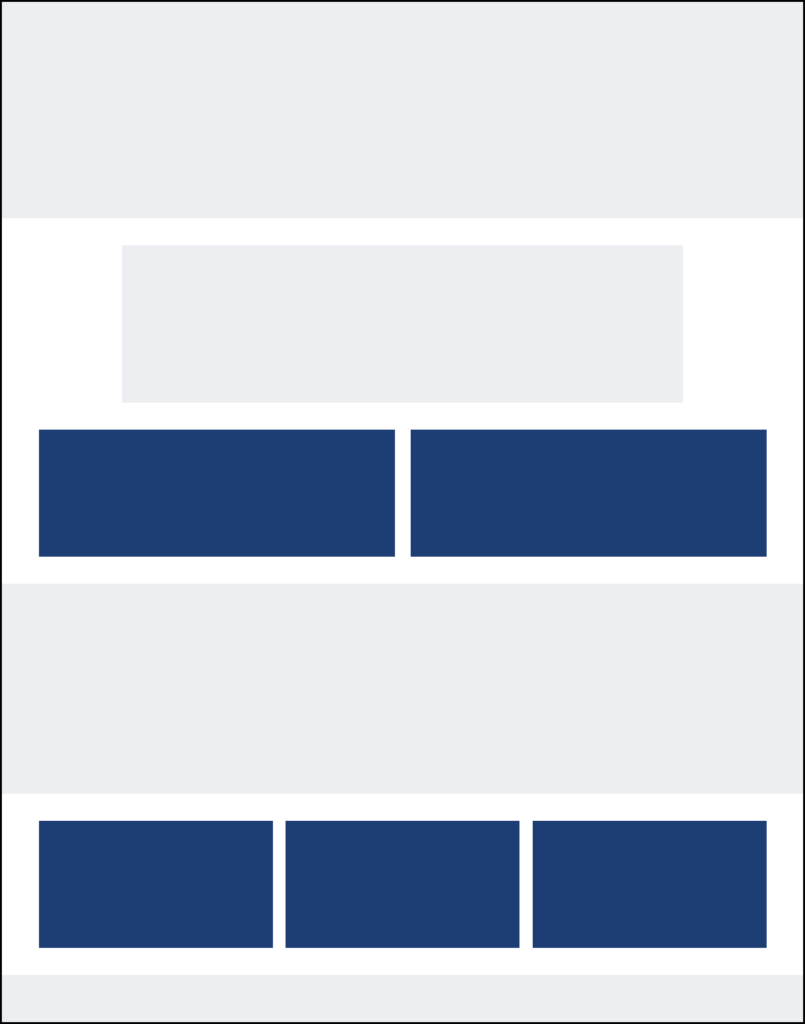
ワンカラムレイアウトの実際のLPイメージがこちら。商品やサービスを端的に説明する際などによく使います。

◎メリット・デメリット
メリット:
・情報が1つしかないので読んでもらいやすい
・ワンメッセージに絞れるのでデザインでインパクトを出せる
デメリット:
・画像や動画を使わないと見た目が寂しくなる
・1カラムレイアウトが連続して続くと縦長のページになって読了率が下がる恐れがある
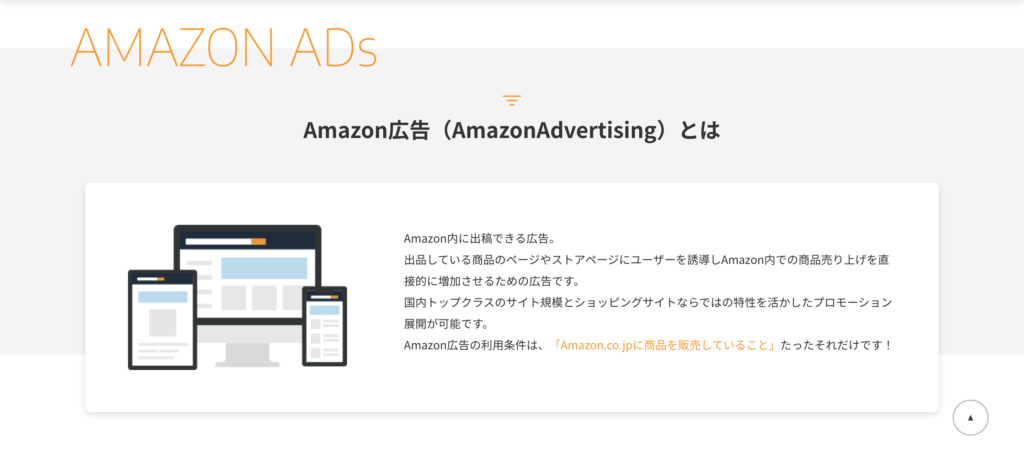
マルチカラムレイアウトは、複数のコンテンツを横並びに配置するレイアウトのことです。2つもしくは3つのコンテンツを横並びにするケースが多いです。

◎実際のデザイン
3つのカラムを横並びに配置したデザインがこちら。特長や悩みへの共感など、複数の項目がある場合に使うことが多いです。

◎メリット・デメリット
メリット:
・情報を見やすく整理できる
・Webページを短くすることで読了率を上げられる
デメリット:
・1つ1つのコンテンツに掲載できる情報量が限られる
・スマホ対応の際に縦長になりがち
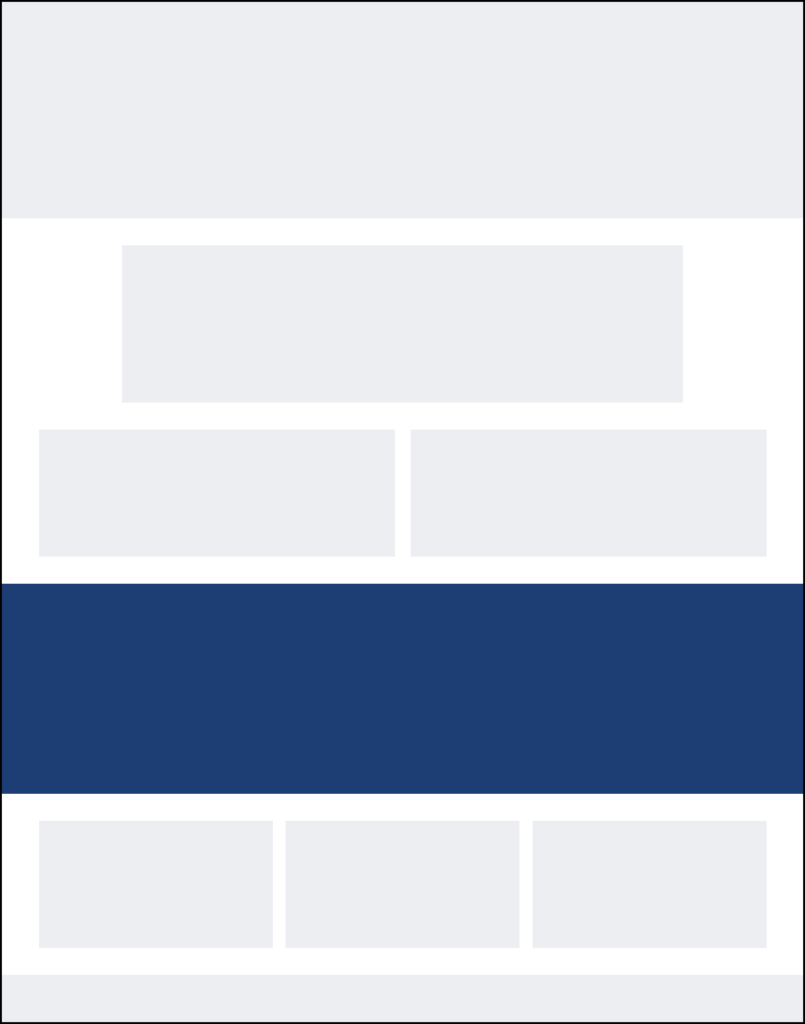
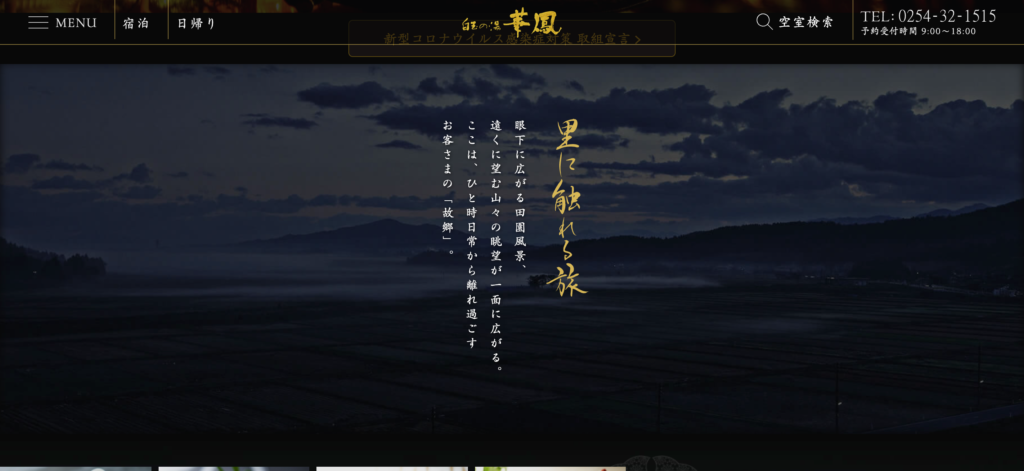
フルスクリーンレイアウトは、ワンカラムで画面一杯に写真や動画を配置するレイアウトです。背景を画像や動画にして、その上にテキストを乗せるケースも多いです。

◎実際のデザイン
画像を背景に設置してその上にテキストを置いた場合のフルスクリーンレイアウトの例がこちら。ブランドやサービスの印象を伝えるのに効果的です。

◎メリット・デメリット
メリット:
・画像や動画を横いっぱいに使えるためデザインのインパクトを出せる
・会社やブランドの世界観を訴求できる
デメリット:
・クオリティが低いと安っぽくなってしまう
・訴求すべき内容を誤ると、意図しないブランディングになってしまう
いかがでしょうか。この3つのレイアウトを組み合わせるだけでも十分見栄えの良いWebサイトを構築できます。
先ほど作成した見出しにレイアウトを当てはめると下記のようになります。


ワンカラムレイアウトやマルチカラムレイアウトを使って、レイアウトを作ることができました。まだ確定していない本文は仮当てとしています。
Googleスプレッドシート(Microsoft Word)でマルチカラムレイアウトを作る際は、表機能を使うと簡単に作成することができます。
STEP5. 本文のライティングを行う
レイアウトを作成できたら、次に本文のライティングを行います。この工程でWebサイトに記載する文章を全て確定させます。
主にライティングする部分は下記の3点です。
- キャッチコピーの作成
- 見出しの修正
- 見出しより下の階層のテキスト作成
Webページで最も重要なのはキャッチコピー、その次が各セクションの見出しです。よって、この2つは時間をかけてでも何がベストかを探りましょう。
見出しより下の階層のテキストは、見出しと訴求内容が乖離していなければそれほど考えすぎなくてもOKです。
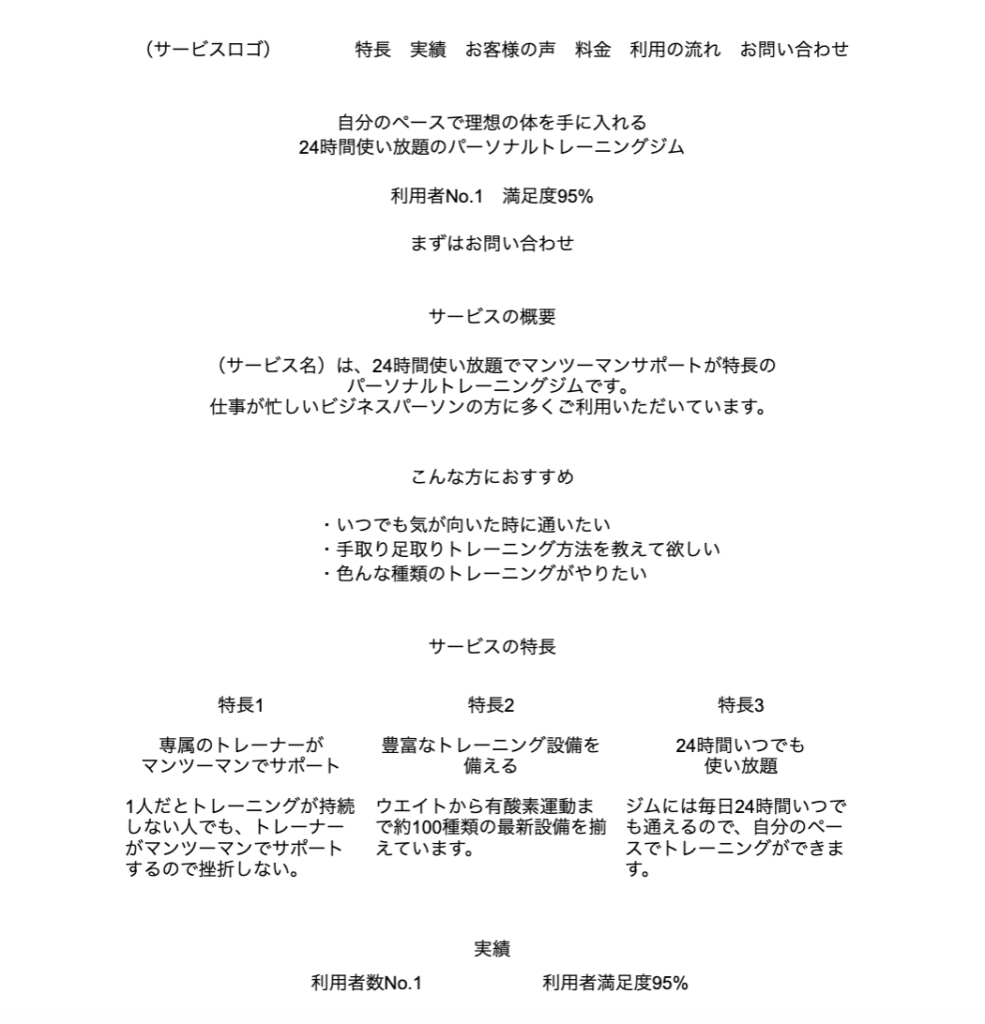
本文をライティングすると下記のようになります。


これでWebページの情報が出揃いました。最後に情報の優先順位を可視化してワイヤーフレームは完成です!
STEP6. 情報の優先順位を可視化する
最後のステップは情報の優先順位を可視化することです。情報の優先順位とは、Webページのどのテキストから読んでもらうかを決めることです。
例えば、文字が大きいテキストや文字の色が目立つテキストは最初に目に止まるため、情報の優先順位は高いと言えます。
情報の優先順位をワイヤーフレームで可視化することで、デザイナーはどの情報を目立たせて、どの情報を目立たせなくするのか判断できるようになります。情報の優先順位がはっきりしているWebサイトの方が読みやすく、ユーザーにしっかり訴求できます。
ワイヤーフレームで情報の優先順位を付けるためには下記を行います。
- 文字のフォントサイズを大きくする
- 文字のフォントを太くする
- 文字のフォントの色を変える
これだけで十分に、どの情報を優先すべきなのか?を第三者が判断できるようになります。
先ほどまでに作成したワイヤーフレームに情報の優先順位を付け足すと下記になります。


情報の優先順位を付ける前と後では、見やすさが格段に違うことが分かると思います。Webサイトの企画者(= マーケターやディレクター)が何を一番に訴求したいのかをデザイナーが汲み取りやすくなります。
企画サイドの人と制作サイドの人のコミュニケーションコストを抑えるためにも、情報の優先順位は必ずつけましょう。
以上でワイヤーフレームが完成です。
長く感じたかもしれませんが、一度作ってみると感覚を掴めます。慣れてしまえば息をするように作れるようになると思うので、まず1つ目を作るところから始めてみてください。
ワイヤーフレームを作るためのツール
ワイヤーフレームを作るためのおすすめツールは、これまでも例で示してきた通りGoogleドキュメントです。Windowsの方はMicrosoft Wordが同じ機能を持つツールになります。
一番の理由は、誰でも使えることです。GoogleドキュメントやMicrosoft Wordは多くのビジネスマンが日常的に使っているため使い慣れています。
よって、ワイヤーフレームを制作する側にメリットがあることはもちろんのこと、フィードバックを他人に依頼する時も、みんな使い慣れているのでツールの使い方で迷うことがありません。ワイヤーフレームのフィードバックに集中することができます。
また、ワイヤーフレームとは結局は文章を書く作業でもあるため、文章を書くことに最適化されたGoogleドキュメント(Microsoft Word)はその点でも使いやすいです。
レイアウトは表作成機能で作れますし、情報の優先順位付けは文字の大きさや文字の色・太さを変えることで表現できます。
その他にもワイヤーフレームを作るためのツールには下記のようなものがあります。
・Figma
・Adobe XD
・Sketch
・パワーポイント
・cacoo
詳しくは下記の記事でまとめているのでチェックしてみてください。
 おすすめのワイヤーフレームツール5選を徹底比較!選定ポイントも分かる
おすすめのワイヤーフレームツール5選を徹底比較!選定ポイントも分かる
ワイヤーフレームを作る上で気をつけるべき点
気をつけるべき点は下記の4つです。
・トンマナ(デザイン)は決めない
・フィードバックは妥協なくやり切る
・レイアウトに悩んだら他社のサイトを参考にする
・情報量を増やしすぎない
トンマナ(デザイン)は決めない
ワイヤフレームを作るディレクターやマーケターは、あくまでWebサイトの情報を設計することに徹しましょう。どのターゲットにどんな訴求をしたいかという情報をデザイナーに提供したら、Webサイトのデザインはデザイナーに一任します。
誰しも自分の専門領域の仕事に対して細かく口出しをされると、自分は信頼されていないのかな?と感じてモチベーションが下がってしまいます。
役割を明確に分担することはお互いを信頼していることの証明にもなるため、チームで仕事を進める上で大切なポイントです。
制作物に対してフィードバックをすることは問題ありません。あくまで、制作過程において細かく口出しをすることは避けた方がいいです。
フィードバックは妥協なくやり切る
ワイヤーフレームのクオリティはWebサイトのクオリティを9割決めると言っても過言ではありません。ここでWebサイトの構成や訴求内容が決まるため、Webサイト制作において最も重要な工程になります。
よって、妥協することなく細部まで詰め切りましょう。
もしあなたがワイヤーフレームを作る立場であれば、上長やチーム関係者に積極的にフィードバックを求めるべきです。あなたが上司の立場なら、部下が作成したワイヤーフレームに対してしっかりとフィードバックを行いましょう。
中途半端なワイヤーフレームを作って、中途半端なWebサイトができたとしても誰も得をしません。
レイアウトに悩んだら他社のサイトを参考にする
ワイヤーフレームを作っていると、どのようなレイアウトにしようか悩んでしまうこともあるでしょう。そんな時は、独創するのではなく競合サイトや有名サイトを見て取り入れることをおすすめします。
間違っても訴求内容や文章を真似てはいけません。あくまでレイアウトを真似るのです。
たくさんのWebサイトを見ていれば、必ず自分がやりたかったのはこれだ!と思えるレイアウトに出会えるはずです。
他社サービスのレイアウトを参考にしたい時は、下記のようなWebデザインのまとめページをチェックするのがお勧めです。
情報量を増やしすぎない
ワイヤーフレームを作成していると、あれもこれも書きたいと思ってついついテキスト量を増やしてしまいがちです。しかし、ユーザーは自分たちが想定しているほど文章を読んでくれません。
- 無駄な言い回しをしていないか?
- 不必要な情報を掲載していないか?
- 同じことを何度も書いていないか?
ワイヤフレームを一通り作成できたら、上記のような点に着目して情報量を削ぎ落とせないかを確認してみましょう。
自分だけでは気づけないことも多いため、先ほどもお伝えしたように上司やチーム関係者に必ずフィードバックをもらいましょう。
内容のまとめ
- ワイヤーフレームとはWebサイトの設計図のことで、Webサイトのどこにどのような情報を配置するかを決める作業
- ワイヤーフレームを作る目的は大きく2つあり、「目的を達成できるWebサイトを作るため」と「企画サイドと制作サイドの認識相違をなくすため」
- ワイヤーフレームを作るのはマーケターやWebディレクターなど、Webサイトの企画を担う人
- ワイヤーフレームの作り方
- STEP1. サイトマップを作成する
- STEP2. ワイヤーフレームを作るページを決める
- STEP3. ページに掲載する情報をまとめる
- STEP4. ページのレイアウトを決める
- STEP5. ライティングを行う
- STEP6. 情報の優先順位を可視化する
- ワイヤーフレームを作るためのおすすめツールはGoogleスプレッドシート(Microsoft Word)で、理由は誰もが使い慣れているから
- ワイヤーフレームを作る上で気をつけるべき点
- トンマナ(デザイン)は決めない
- フィードバックは妥協なくやり切る
- レイアウトに悩んだら他社のサイトを参考にする
- 情報量を増やしすぎない