ワイヤーフレームを作りたいけれど、どのツールを使えばいいか迷っているという方に、おすすめのワイヤーフレームツールを5つご紹介します。
ワイヤーフレームツールを使えば、ワイヤーフレームを作るのが初めての方でもスムーズに制作を進められます。
本記事では、料金、機能、対応OS、操作性などワイヤーフレームツールを選ぶ上で気になるポイントを比較しているので、読後には自分に合ったツールを選定できるようになります。
※本記事はWebサイトのワイヤーフレームを想定しており、スマホアプリ等のワイヤーフレームは想定しておりませんのでご了承ください。
目次
ワイヤーフレームツールとは
ワイヤーフレームツールとは、文字通りワイヤーフレームを作るためのツールのことを指します。
ワイヤーフレームはWebサイトの設計図のことで、Webページのどこにどのような情報を掲載するかを視覚的に表したものです。
ツールによってはテンプレートを豊富に提供してくれているものもあり、初心者でもスムーズにワイヤーフレームを制作できるよう手助けしてくれます。
今回紹介するツールは有名なものばかりなので、多くの現場でデザイナーやディレクター、マーケターなどに使用されています。
ワイヤーフレームツールの選定ポイント
ワイヤーフレームツールを選定する上でチェックすべきポイントは主に下記5つです。
・料金は予算の範囲内か?
・共有・共同編集しやすいか?
・複数OSで使えるか?
・コメントができるか?
・関係者が使い慣れているか?
なぜこれらをチェックすべきなのかを、1つ1つ解説していきます。
料金は予算の範囲内か?
ワイヤーフレームツールには無料で使えるものから、有料でないと使えないものまで幅広いです。何名が使用してどの機能が必須なのかを事前に確認して、予算内に収まるツールを選定する必要があるでしょう。
共有・共同編集しやすいか?
ワイヤーフレームを作ったら、チームメンバーがフィードバックをしたり、デザイナーに共有する必要があります。よって、チームメンバーに共有したり、共同で編集できる機能が備わっているかもチェックポイントになります。
複数OSで使えるか?
複数OSとは言い換えると、MacでもWindowsでも使えるか?ということです。関係者がMac / Windowsユーザーどちらもいる場合は、両方のOSに対応したツールを選定する必要があるでしょう。
Macにしか対応していないワイヤーフレームツールもあるため、このような場合は関係者全員がMacユーザーである必要があり、制約が強くなってしまいます。
コメントができるか?
制作したワイヤーフレームに対して他の人がコメントできるか否かも要チェックポイントです。コメント機能が備わっていると、オンライン上でフィードバックが完結します。これはWebサイト制作において効率を大幅に向上してくれます。
逆に、コメント機能が備わっていないと口頭で伝えたり、チャットツールなどで修正箇所を依頼することになり、手間がかかってしまいます。
関係者が使い慣れているか?
これは非常に重要です。デザイナーだけで完結するのであれば、デザイナーが普段から使用しているツールを選定すればいいでしょう。
しかし、ワイヤーフレームを作るのは多くの場合、ディレクターやマーケターであり非デザイナーです。また、ディレクターやマーケターが制作したワイヤーフレームをプロジェクト責任者が確認したりすることも多いです。
プロジェクトに関わる全ての人が直感的に操作しやすいツールを選んだ方が、進行スピードは上がるでしょう。
おすすめのワイヤーフレームツール5選を比較
おすすめのツール5選を直前で解説した選定ポイントごとで比較した表が下記になります。
| ツール | 提供元 | 料金 | 共同編集 | 複数OS | コメント機能 | 使い慣れているか |
|---|---|---|---|---|---|---|
| 1. Googleドキュメント (Mincrosoft Word) | Google LLC (Wordはマイクロソフト) | 無料で使用可能 | ◯ | ◯ Mac:Googleドキュメント Windows:Microsoft Word | ◯ | ◯ |
| 2. Figma | Figma Inc. | 無料で使用可能 有料プランは15ドル / 月 | ◯ | ◯ | ◯ | △ |
| 3. Adobe XD | Adobe Inc. | 1,298円 / 月 ※7日間無料体験あり | ◯ | ◯ | ◯ | △ |
| 4. Sketch | Sketch B.V. | 9ドル / 月 ※30日間無料体験あり | △ プラグインを使えばできる | △ Macのみ | △ プラグインを使えばできる | △ |
| 5. Cacoo(カクー) | 株式会社ヌーラボ | 660円 / 月 ※14日間無料体験あり | ◯ | ◯ | ◯ | △ |
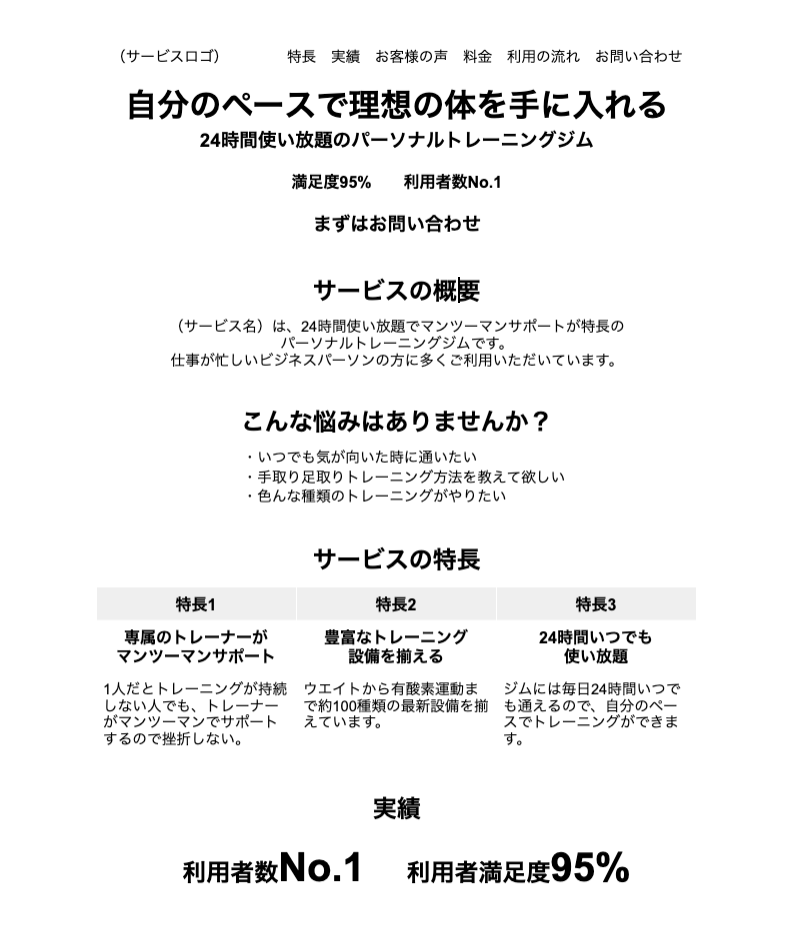
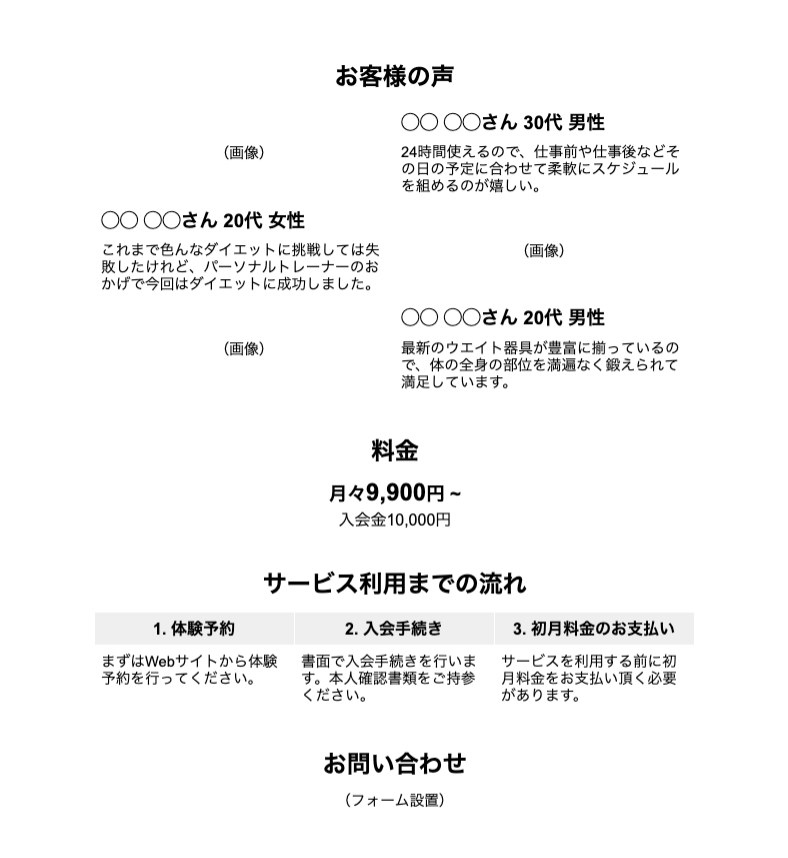
1. Googleドキュメント(Windowsの方はMicrosoft Word)※おすすめ

公式サイト:https://www.google.com/intl/ja_jp/docs/about/
Googleドキュメントは言わずと知れたドキュメントツールです。Windowsの方はMicrosoft Wordと言い換えて読み進めてください。GoogleドキュメントとMicrosoft Wordは使い方を含めてほとんど同じです。
GoogleドキュメントやMicrosoft Wordはワイヤーフレームの制作に特化している訳ではありませんが、ワイヤーフレームを作る上でも最もおすすめしたいツールになります。
最たる理由は、ビジネスマンならほとんどの人が使い慣れている点です。ワイヤーフレームは1人で作るものではなく、チームメンバーからのフィードバックも受けて作っていきます。
みんなが使い慣れているツールであればイチから使い方を覚える必要がありません。これは何事にも代え難いメリットです。また、無料で使えてチームで共同編集・コメントができる点も魅力的です。
制作イメージ


選定ポイント
| 提供元 | Googleドキュメント:Google LLC Microsoft Word:マイクロソフト |
| 料金 | 無料で使用可能 |
| 共同編集 | 複数人でリアルタイムに共同編集が可能 |
| 複数OS | ・Macの人はGoogleドキュメント ・Windowsの人はMicrosoft Word |
| コメント機能 | 自由にコメントができる |
| 使い慣れているか | ビジネスマンならほとんどの人が日常的に使っている |
Googleドキュメントの公式サイト
https://www.google.com/intl/ja_jp/docs/about/
Microsoft Wordの公式サイト
https://www.microsoft.com/ja-jp/microsoft-365/word
2. Figma

公式サイト:https://www.figma.com/
Figmaはオンライン上で簡単にワイヤーフレームを制作できるツールで、Googleドキュメントのように複数人がリアルタイムに編集できます。また、ブラウザで動くツールなのでMacでもWindowsでもOSを選ばずに使えるのも嬉しい点です。
デメリットをあげるとするならば、使い慣れていない人が多いということです。デザイナーでない限り、ほとんどの人が初見になるはずなので、使い方を簡単にレクチャーする必要があるでしょう。
とはいえ、ワイヤーフレームの制作程度であればパワーポイントを操作するくらい簡単にできます。
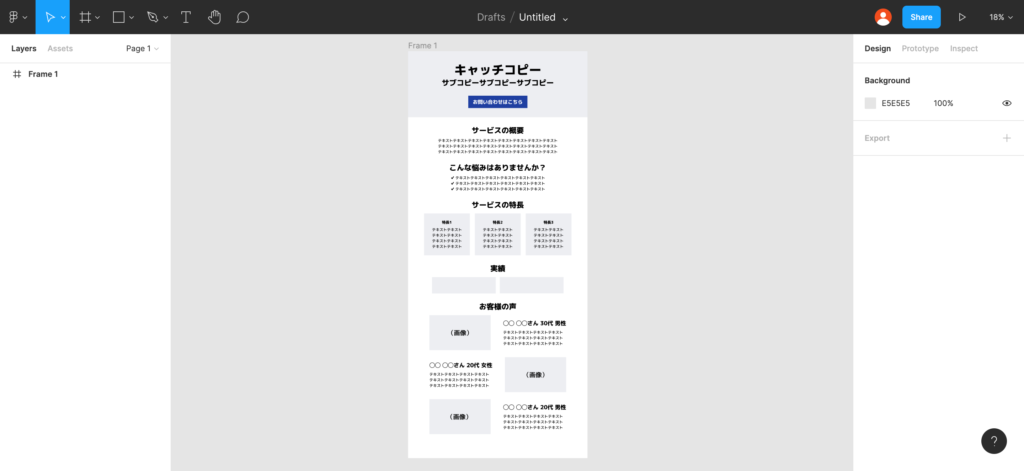
制作イメージ

選定ポイント
| 提供元 | Figma Inc. |
| 料金 | 無料で使用可能 ※無制限に招待できるが、無料で作れるFigmaファイルは3つまで 有料プランは15ドル / 月 ~ |
| 共同編集 | 複数人でリアルタイムに共同編集が可能 |
| 複数OS | ブラウザで動作するためMac / Windowsどちらも可 |
| コメント機能 | Googleドキュメント(Microsoft Word)のように自由にコメントができる |
| 使い慣れているか | 非デザイナーは使い慣れていないが、 ワイヤーフレーム作成程度であれば操作は難しくない |
Figmaの公式サイト
3. Adobe XD

公式サイト:https://www.adobe.com/jp/products/xd.html
Adobe XDはAdobe社が提供するワイヤーフレームやデザイン制作を行うツールです。豊富なテンプレートが用意されており、これらを使うことでワイヤーフレームに不慣れな人でもスムーズに制作ができます。
作成したワイヤーフレームをURLは共有できるので、Adobe XDをインストールしていない端末でも確認できるのは便利です。
また、大手のAdobeが運営していることもあり、チュートリアルも豊富にあります。動画で学べるAdobe XD Trailでは、Adobe XDに備わっている機能から作り方まで幅広く学習できます。
ただし、無料プランがないので(7日間無料体験はある)、予算が確保できないと厳しいかもしれません。
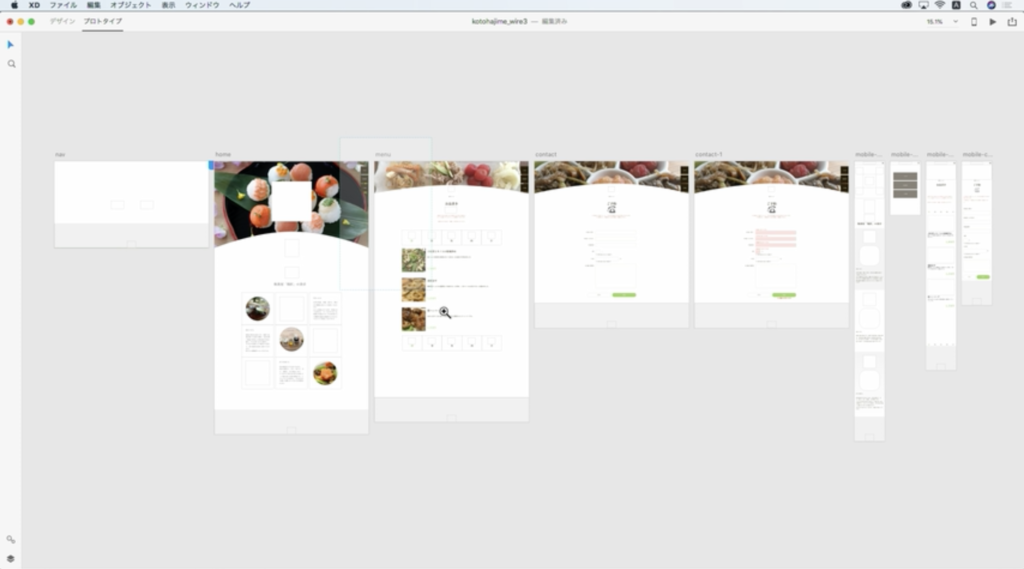
制作イメージ

選定ポイント
| 提供元 | Adobe Inc. |
| 料金 | 1,298円 / 月 ※7日間無料体験あり |
| 共同編集 | 共同編集はできるが、各パソコンでAdobe XDが インストールされていないと編集はできない。 確認はインストールされていないパソコンでも可能 |
| 複数OS | 可能だがインストール型のツールなので、 各OS(パソコン)でAdobe XDをインストールする必要がある ※確認だけならインストール不要で可能 |
| コメント機能 | Adobe XDのインストール不要でコメントができる |
| 使い慣れているか | 非デザイナーは使い慣れていないが、 ワイヤーフレーム作成程度であれば操作は難しくない |
Adobe XDの公式サイト
https://www.adobe.com/jp/products/xd.html
4. Sketch

公式サイト:https://www.sketch.com/
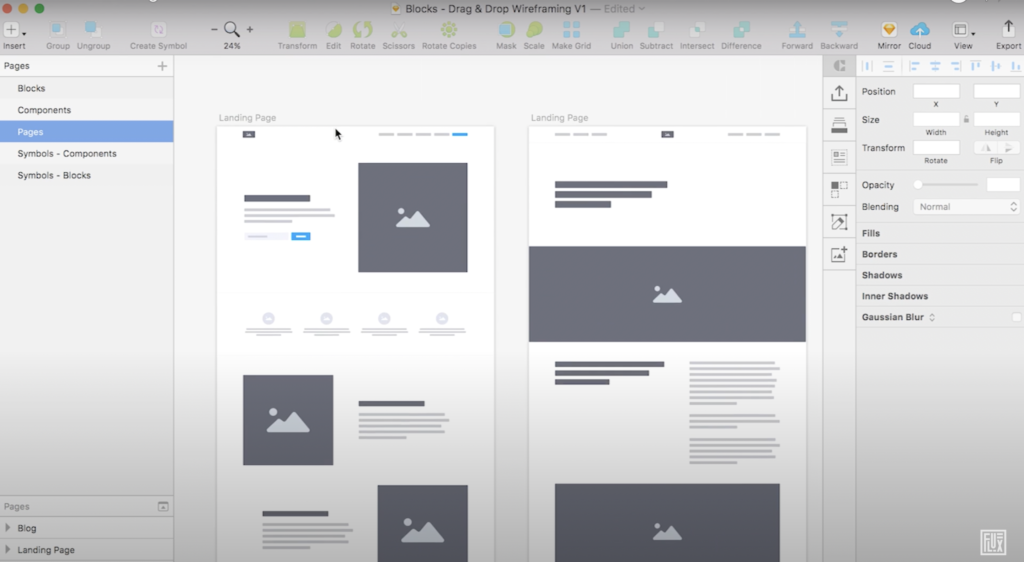
Sketchはワイヤーフレームの制作に適したMac専用のツールです。テンプレートが豊富に提供されているのが魅力的で、それらを使うと効率的にワイヤーフレームが作れます。
また、プラグインを使うことで機能の拡張を図れます。本来は共同編集は全員がMacにSketchをインストールしていなければできませんが、プラグインを使えばSketchをインストールせずとも編集が可能になります。
とはいえ、OS環境に大きく依存してしまうためMacが基本のチームでないとなかなか選択肢には入りづらいでしょう。
制作イメージ

選定ポイント
| 提供元 | Sketch B.V. |
| 料金 | 9ドル / 月 ※30日間無料体験あり |
| 共同編集 | Macアプリ上でのみリアルタイムの共同編集が可能 |
| 複数OS | Macにしか対応していない |
| コメント機能 | Macユーザーであれば、Macアプリだけでなくブラウザ上でもコメント可能 |
| 使い慣れているか | 非デザイナーは使い慣れていないが、 ワイヤーフレーム作成程度であれば操作は難しくない |
Sketchの公式サイト
5. Cacoo(カクー)

公式サイト:https://cacoo.com/ja
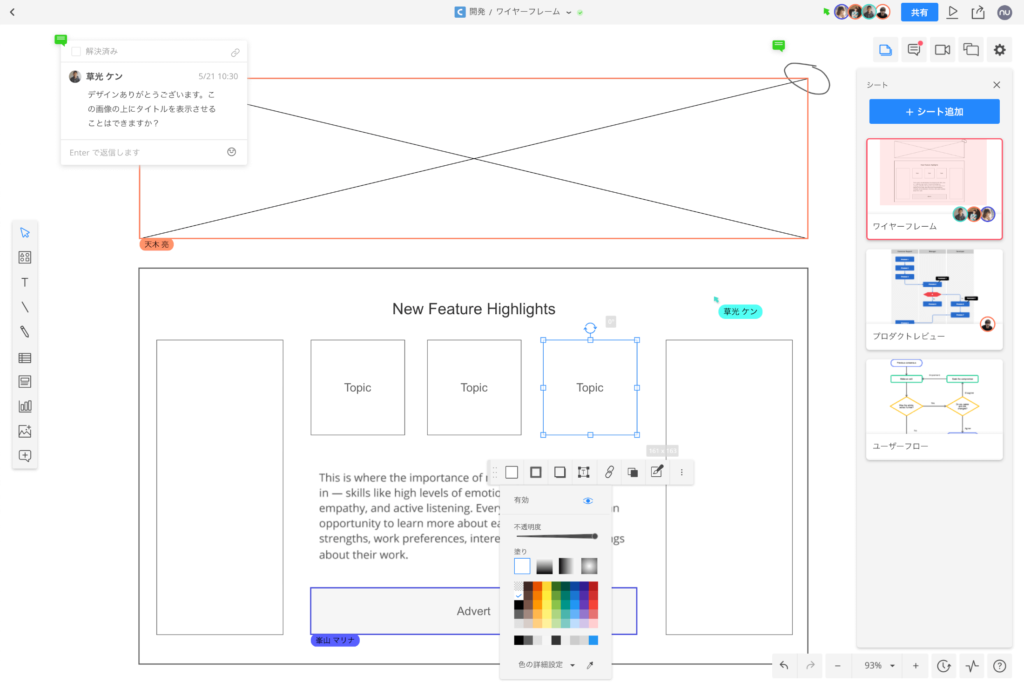
Cacoo(カクー)は、プロジェクト管理システム「Backlog(バックログ)」も運営する株式会社ヌーラボが提供しているワイヤーフレームツールです。今回紹介するツールの中で唯一の国産ツールとなります。
ワイヤーフレームだけでなく、マインドマップ、フローチャート、データベース設計図などあらゆる作図に対応しています。
また、オンライン上で共同編集したり、コメントをすることができるため、マーケター、ディレクター、プロジェクトマネージャー、デザイナー、エンジニア、あらゆる職種の人が重宝できるツールです。
制作イメージ

選定ポイント
| 提供元 | 株式会社ヌーラボ |
| 料金 | 660円 / 月 ※14日間無料体験あり |
| 共同編集 | リアルタイムに複数人で共同編集が可能 |
| 複数OS | ブラウザ上で動作するので、どのPCからでも使える |
| コメント機能 | Cacoo上でコメントができる |
| 使い慣れているか | 使い慣れてはいないが、 どんな職種の人でも直感的に使える。 また、全てが日本語という点でも使いやすい |
Cacooの公式サイト
内容のまとめ
- ワイヤーフレームツールは、文字通りワイヤーフレームを制作するためのツールで初心者でもスムーズにワイヤーフレームを制作できるよう手助けしてくれる
- ワイヤーフレームの選定ポイント
- 料金は予算の範囲内か?
- 共有・共同編集がしやすいか?
- 複数OSで使えるか?
- コメントができるか?
- 関係者が使い慣れているか?
- おすすめのワイヤーフレームツール5選
- Googleドキュメント(Windowsの方はMicrosoft Word)
- Figma
- Adobe XD
- Sketch
- Cacoo(カクー)